Après le livre, l’édition, le numérique et le format, il s’agit désormais d’appréhender les processus d’édition classiques en tant qu’ils sont un assemblage de logiciels et de programmes, de pratiques incarnées par des personnes, et de méthodes et de protocoles, afin de prolonger l’analyse de processus d’édition non conventionnels en tant qu’ils peuvent être une imbrication du façonnage de processus et de textes. Ce que nous nommons fabrique et que nous développons en tant que concept est ce double mouvement entremêlé de travail sur des textes et de constitution de processus techniques.
Une fabrique d’édition est un processus technique et dispositif qui comprend autant l’édition de textes que la mise en place ou l’agencement d’outils permettant ce travail d’édition. Fabriquer des éditions, éditer des fabriques, nous avons déjà observé ce phénomène dans plusieurs initiatives telles qu’exposées dans les précédents chapitres. Le concept de fabrique rassemble plusieurs principes que nous détaillons ici, nous explicitons comment ils s’incarnent dans les concepts et projets qui suivent. En plus du double mouvement d’édition de textes et de construction de chaînes, il s’agit aussi de dévoiler et de révéler les rouages des processus et de comprendre l’architecture technique et épistémologique de ces composants ou micro-programmes. Dans le champ de l’édition, comprenant dans ce chapitre les métiers du design graphique, nous observons le développement de méthodes et d’outils qui ne reposent pas sur les logiciels. Les acteurs et les actrices de pratiques d’édition qui adoptent des démarches logiciellement décentrées — et donc qualifiées de non conventionnelles — remettent régulièrement en cause les outils majoritairement utilisés ainsi que ceux qu’elles ont elles-mêmes créés, le choix est fait d’une plus grande malléabilité et découvrabilité. Ce phénomène comprend aussi une dimension réflexive et critique, les pratiques sont en effet interrogées dans leurs dispositions techniques au moment de leur mise en place. Il ne s’agit pas seulement d’avoir recours à des logiciels alternatifs, mais de sortir de la rhétorique des solutions techniques.
Quelle est l’origine de cet entremêlement des actes d’édition et de la création de chaînes d’édition ? À quel point un acte d’édition peut-il également être une opération de construction d’un processus ?
Pour répondre à ces questions nous définissons d’abord ce qu’est le logiciel, en tant qu’objet qui s’est constitué avec l’informatique puis le numérique, en analysant le changement de paradigme induit. Le logiciel, tel que nous le connaissons aujourd’hui, est, d’une certaine façon, l’anti-fabrique. Il y a toujours eu des pratiques d’écriture et d’édition — au sens large — sans logiciel, mais quelles sont-elles ? Pour les expliciter nous observons deux moments de l’histoire de l’informatique et du numérique, d’un côté les débuts des interfaces graphiques dite utilisateur, et de l’autre l’émergence du mouvement dit du CSS print. Pourquoi vouloir se débarrasser du logiciel qui semble pourtant faciliter le travail éditorial ? C’est l’objet de l’étude de cas sur C&F Éditions, où des livres sont fabriqués sans logiciels. Nous définissons enfin le concept de fabrique et le phénomène de fabrique d’édition, en analysant les approches théoriques de Tim Ingold et de Vilèm Flusser, et en puisant dans les précédents chapitres. Pour expliquer ce double mouvement où des processus d’édition sont créés en même temps que des textes sont édités, nous réalisons une double étude de cas autour d’une fabrique d’édition multi-formats et d’une autre multimodale, les deux étant des expérimentations réalisées dans le cadre de cette thèse.
#5.1. Les chaînes d’édition : composer avec les logiciels</>
Commit : 07f3e07
Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-01.md
</>
Commit : 07f3e07Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-01.md
Quels modèles sont adoptés dans le domaine de l’édition, et comment peuvent-ils être critiqués en tant que chaîne d’édition ? Cette section se focalise sur le rôle du logiciel comme engendrant un certain enfermement et une forme d’uniformatisation des pratiques d’édition. Avant de déterminer des cadres de modélisation qui échappent au carcan du logiciel, il faut définir à quoi il correspond. Autrement dit, il s’agit ici d’analyser à quel point le logiciel et son usage empêchent la réalisation du concept de fabrique, sur les plans suivants : fabrication du sens via l’utilisation du numérique ou de l’informatique, construction d’une chaîne d’édition qui répond à des contraintes diverses, malléabilité des composants de cette chaîne.
Dans un premier temps nous établissons donc de quoi le logiciel est-il le nom, en le définissant en soi tout en raccrochant son histoire à celle de l’édition, celle-ci ayant été aux premières loges de l’informatisation de nos sociétés. Cette nécessité de tout transformer en rendu graphique se traduit par un désir de tout interfacer, c’est ce que nous analysons dans la deuxième section. À ce stade il faut noter à quel point les logiciels créent de fait une opacité, à la fois en termes de création de sens mais aussi dans leurs rouages — les deux étant liés. Enfin, un mouvement conduit à une plus forte opacité encore, avec le développement d’applications en ligne.
Cette section a comme objectif de relever les limites éditoriales imposées par le logiciel, et ainsi de pouvoir envisager des actes éditoriaux sémantiques comme moteurs des processus.
#5.1.1. De quoi le logiciel est-il le nom ?
Le logiciel est communément considéré comme un outil numérique permettant de réaliser des opérations ou des actions grâce à une machine informatique (ordinateur et autres dispositifs numériques), dont les domaines d’utilisation sont divers, et dont la création ou la compréhension est réservée à des spécialistes — son fonctionnement étant jugé à la fois complexe et puissant, voire opaque. Si le logiciel mérite une définition plus précise, notons que ces considérations donnent déjà une représentation utile de cet objet numérique.
Ensemble des programmes, procédés et règles, et éventuellement de la documentation, relatifs au fonctionnement d’un ensemble de traitement de données.
La raison d’être du logiciel est donc de traiter des informations, pour cela un logiciel regroupe des programmes qui agissent sur des données, ces programmes étant eux-mêmes une série d’algorithmes. Nous reprenons ici la distinction opérée par Anthony Masure entre l’algorithme, le programme informatique, le logiciel et l’application (Masure, 2014, p. 167-169) Masure, A. (2014). Le design des programmes: des façons de faire du numérique. Thèse de doctorat, Université Panthéon-Sorbonne. Consulté à l’adresse http://www.softphd.com/ . Un algorithme est une suite d’opérations, une recette appliquée sur des données. Le programme est l’implémentation d’un ou plusieurs algorithmes dans un langage de programmation. Le programme est exécuté par un ordinateur à travers une série de fonctions, alors que l’algorithme est un calcul abstrait. Le logiciel est un ensemble de programmes, rassemblés sous une même entité, comprenant une documentation.
Les logiciels sont la colle invisible qui assure la cohésion de l’ensemble.
Un logiciel est censé répondre à des objectifs précis, il est ainsi conçu pour satisfaire à un ou plusieurs besoins déterminés, et s’inscrit le plus souvent dans une logique économique que nous qualifions de solutionnisme technologique (Morozov, 2014) Morozov, E. (2014). Pour tout résoudre, cliquez ici: l’aberration du solutionnisme technologique. Fyp. . Il faut distinguer plusieurs types de logiciels, et notamment ceux qui réalisent des opérations directement sur un matériel et ceux qui traitent de l’information. Dans le premier cas il s’agit des outils permettant de faire fonctionner un ordinateur, dans le second cas ce sont des logiciels comme des traitements de texte, des logiciels de dessin ou encore de composition typographique — pour prendre des exemples dans le domaine de l’édition. Ils sont tous exécutés sur un ordinateur. L’apparition de nouveaux dispositifs en dehors du champ des machines informatiques de bureau ou personnelles (plus ou moins portables), comme les téléphones (intelligents) et les tablettes, a introduit une nouvelle notion : l’application. Cette précision est importante, tant l’application est un logiciel auquel un certain nombre de contraintes (économiques, techniques, légales, etc.) est appliqué. Avec la notion d’application vient la question de l’accès et de la diffusion d’outils informatiques, puisqu’en effet une application est rendue accessible par un tiers qui impose des règles spécifiques, réduisant les possibilités du développement de logiciels. Le logiciel et l’application sont donc deux objets numériques qui résultent d’une volonté de résoudre des problèmes, et de le faire dans des environnements contraints ou contraignants, ils influencent donc nos vies.
[Les logiciels portent en eux] un ensemble de pratiques et de conventions sociales et économiques. Il en résulte une nouvelle forme de contrôle, non coercitive mais néanmoins puissante.
La place que prend le logiciel dans nos sociétés entraîne un intérêt certain et devient ainsi un nouvel objet d’étude pour les sciences humaines et sociales. Il fait même l’objet d’un champ d’études avec la naissance des software studies (ou études logicielles en français), dont les initiateurs sont Friedrich Kittler (Kittler, 1995) Kittler, F. (1995). There is No Software. CTheory. 147–155. Consulté à l’adresse https://journals.uvic.ca/index.php/ctheory/article/view/14655 , Lev Manovich (Manovich, Beauvais & al., 2010) Manovich, L., Beauvais, Y. & Tribe, M. (2010). Le langage des nouveaux médias. Les Presses du réel. ou Matthew Fuller (Fuller, 2003) Fuller, M. (2003). Behind the blip: essays on the culture of software. Autonomedia. . Le positionnement de ce champ d’études nous apporte des informations précieuses pour qualifier le logiciel : il s’agit d’étudier le logiciel en tant qu’artefact et en tant qu’il a des effets culturels et sociaux. Avant les software studies d’autres domaines ont étudié et étudient le logiciel, mais pas en tant qu’objet singulier. À la suite des études logicielles un autre domaine émerge : les critical code studies (ou études critiques du logiciel) (Marino, 2020) Marino, M. (2020). Critical Code Studies. MIT Press. , focalisées cette fois sur les implications politiques du code lui-même.
Cette délimitation nous permet de comprendre que le logiciel est un objet numérique qui comprend des langages et des structures logiques. L’omniprésence du logiciel dans nos sociétés en fait un objet qui structure notre monde. Son ubiquité et ses implications politiques justifient de l’étudier en profondeur.
Software studies is, or can be, the work of fashioning documentary methods for recognizing and recovering digital histories, and the cultivation of the critical discipline to parse those histories against the material matrix of the present. Software studies is understanding that digital objects are sometimes lost, yes, but mostly, and more often, just forgotten. Software studies is about adding more memory.
Les liens sont forts entre le développement du logiciel et le domaine de l’édition, les premiers logiciels ayant été des outils de gestion du texte ou de l’image, dans une perspective de publication. Avant d’aborder cette question, il convient d’étudier une condition importante de cet usage massif de cette forme d’objet numérique, l’interface graphique.
#5.1.2. Naissance des interfaces graphiques
Lorsque le terme de logiciel est évoqué, il est majoritairement question d’interface, ou comment permettre une interaction avec les composants d’un ordinateur, et plus précisément permettre aux humains d’interagir avec des programmes, ces derniers exécutant des algorithmes pour traiter des données. L’interface semble donc incontournable pour utiliser un ordinateur, afin de ne pas devoir apprendre à taper des 0 et des 1 pour exprimer des instructions — pour caricaturer. Les interfaces informatiques prennent des formes diverses, Florian Cramer et Matthew Fuller établissent une typologie (Cramer & Fuller, 2008, p. 149) Cramer, F. & Fuller, M. (2008). Interface. Dans Fuller, M. (dir.), Software studies: a lexicon. (pp. 149–153). The MIT Press. dont nous retenons la distinction entre des interfaces qui permettent une circulation de l’information dans la machine (entre les composants) ou entre des machines, et des interfaces utilisateur. Nous nous concentrons sur ces interfaces utilisateur, afin de déterminer quels sont leur rôle et leurs implications.
Les interfaces utilisateur sont la condition d’utilisation de l’ordinateur, et donc du numérique. Étant des éléments de langage, elles introduisent une assymétrie qui conduit à un décalage entre les fonctions d’un logiciel et les façons de les appeler et de les utiliser.
Similar to both its meaning in chemistry and to the meaning of “language,” “interfaces” are the point of juncture between different bodies, hardware, software, users, and what they connect to or are part of. Interfaces describe, hide, and condition the asymmetry between the elements conjoined.
Les interfaces utilisateur prennent elles-mêmes plusieurs formes, notamment textuelles avec les interfaces en ligne de commande via un terminal — comme évoqué précédemment pour l’utilisation de PandocVoir 4.3. Le langage de balisage léger Markdown : entre interopérabilité et compromis —, ou graphiques avec la symbolisation visuelle omniprésente dans nos utilisations communes des terminaux numériques. Les interfaces textuelles prennent donc la forme d’une série d’instructions exprimées par des mots, et sont censées être moins ambigües qu’une série de menus, de boutons ou de diverses fonctions figurées par des éléments graphiques. L’interface graphique — ou interface graphique utilisateur, GUI en anglais — a donc autant un rôle déterminant pour l’usage de programmes informatiques que des effets conséquents sur la relation de fait biaisée entre la machine et la personne qui l’utilise. D’un côté elle traduit les possibilités programmatiques du logiciel dans un langage censé être accessible et rapidement compréhensible, de l’autre elle produit un fort décalage entre les fonctions réelles du logiciel et leur identification ou leur prise en main par la personne qui en a besoin — ou dont le besoin est suscité. En tant qu’artifice elle entraîne l’utilisateur et l’utilisatrice dans un parcours spécifique. Pour reprendre le cas du traitement de texte déjà amplement abordéVoir 4.1. Les formats dans l’édition : pour une sémantique omniprésente, les fonctions de mise en forme graphique sont par exemple par défaut beaucoup plus mises en avant que les possibilités de structuration sémantique. Ainsi il semble logique que les personnes qui utilisent un traitement de texte soient amenées à envisager le rendu graphique de leur texte avant son agencement logique.
Les interfaces graphiques ne sont pas mauvaises en soi, nous ne tombons pas ici dans l’écueil du rejet de tout interfaçage graphique — même si les interfaces textuelles apportent néanmoins une double dimension d’univocité et de maîtrise. Elles font d’ailleurs l’objet de métiers désormais bien identifiés, tels que les designers d’interfaces utilisateur (designers UI) ou les designers d’expérience utilisateur (designers UX), consacrés à la définition, l’élaboration et la production d’interfaces (majoritairement graphiques) permettant l’utilisation de logiciels au sens large. L’enjeu de ces métiers est de négocier au mieux le décalage entre les fonctions et leur usage comme dit plus haut, mais aussi parfois d’influencer le cheminement parmi ces fonctions. D’un côté la notion de « dictature de la commodité » (Citton, Lechner & al., 2023, p. 130-131) Citton, Y., Lechner, M. & Masure, A. (dir.). (2023). Angles morts du numérique ubiquitaire: glossaire critique et amoureux. Les Presses du réel. renvoie au fait de privilégier des interfaces plus commodes, tout en rognant sur des principes de maîtrise ou d’émancipation, dépassant largement le cas du logiciel avec les plateformes. De l’autre ce sont les interfaces truquées — ou dark pattern en anglais —, qui forcent l’utilisation des fonctionnalités plutôt que d’autres via des mécanismes graphiques. Qu’elles soient trompeuses ou non, les interfaces graphiques restent des enjeux de pouvoir sur les utilisateurs et les utilisatrices, le plus souvent guidés par des motivations économiques ou financières. Les mises à jour des logiciels sont l’occasion de proposer de nouvelles fonctionnalités mais aussi d’en faire disparaître d’autres, souvent tout simplement en les rendant moins accessibles. Si un bouton très visible et bien placé vous invite à imprimer un document depuis un traitement de texte, plutôt qu’à le convertir au format PDF, cela aura de fait une conséquence sur la consommation de papier.
L’enjeu des interfaces est particulièrement important pour les outils d’édition, ou justement le choix des formats n’est pas anodin comme nous l’avons vu précédemmentVoir 4. Les formats, structuration et modélisation du sens. L’édition a par ailleurs été un des premiers secteurs à voir arriver des solutions logicielles à interfaces graphiques.
#5.1.3. Logiciel et édition
Le développement de l’informatique ou du numérique est lié à l’évolution de l’édition, de la même façon que la technique et le livre ont une histoire commune comme nous l’avons déjà signaléVoir 3.2. Le livre numérique ou la pensée homothétique. La création de logiciels destinés à écrire et éditer se fait dans un contexte précis d’automatisation de certaines tâches dans toutes les strates de la société. Pour l’édition, il s’agit autant de faciliter et d’accélérer les opérations de saisie ou de composition, que de disposer d’outils plus puissants pour inscrire, structurer et agencer du texte. L’édition utilise donc très tôt — à l’échelle de l’histoire de l’informatique — des logiciels de toute sorte. Nous ne faisons pas ici une histoire des logiciels dans l’édition, nous signalons toutefois quelques moments clés avec l’apparition d’outils qui ont considérablement modifié ses processus et ses métiers. Pour cela nous nous appuyons sur le panorama établi par Julie Blanc et Lucile Haute (Blanc & Haute, 2018) Blanc, J. & Haute, L. (2018). Technologies de l’édition numérique. Sciences du design, 8(2). 11–17. https://doi.org/10.3917/sdd.008.0011 .
Plusieurs années d’expérimentation au Xerox PARC ont donné lieu à un certain nombre de prototypes ou de logiciels pour la production de documents imprimés. Ainsi entre 1969 et 1983, parmi les nombreuses inventions issues de ce lieu emblématique, mentionnons l’interface graphique qui y a été conceptualisée puis développée — Alan Kay a activement participé à ces travaux, nous revenons par la suite sur cette figureVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts —, ou le premier éditeur de texte WYSIWYG Bravo. D’autres structures ou entreprises proposent par la suite des logiciels inspirés directement ou indirectement de ces expérimentations pionnières. Suivent les premiers traitements de texte, comme WordPerfect en 1979, ou plus tard Microsoft Word en 1983, pour la gestion du texte. La composition est également informatisée avec les logiciels de publication assistés par ordinateur comme QuarkXPress en 1987, qui conserve une place hégémonique jusqu’à la fin des années 1990 avec l’arrivée de InDesign développé par Adobe. Ces initiatives ont en commun d’être entrepreunariales, il s’agit de créer puis de vendre des solutions informatiques pour la préparation de documents imprimés, ce qui comprend notamment l’édition. C’est donc toute une économie qui se met en place autour du logiciel et de l’édition, facilitant les différents processus, et introduisant de nouveaux paradigmes. Parmi ceux-ci, la gestion des calques a été une petite révolution comme le souligne Lev Manovich :
[The layers feature] redefines both how images are created and what an “image” actually means. What used to be an indivisible whole becomes a composite of separate parts. This is both a theoretical point, and the reality of professional design and image editing in our software society. […] Layers change how a designer or an illustrator thinks about images.
Ce n’est donc pas qu’une recherche de confort, ni une question de faciliter des opérations fastidieuses en milieu analogique, non plus une perspective d’une plus forte rentabilité, il s’agit aussi de nouvelles manières de créer. L’apport de ces logiciels implique aussi quelques contraintes. En effet les différentes options créées dans le logiciel sont autant d’occasions de diriger les comportements. Ce déplacement va donc plus loin, comme le décrit Anthony Masure dans sa thèse et plus particulièrement dans une partie dédiée :
PowerPoint, Word ou Photoshop sont paradigmatiques de l’emprise qu’exercent désormais les logiciels sur nos comportements. En se situant du côté du service et de l’usage, ils n’incitent pas à s’écarter d’une route tracée d’avance. Le logiciel conduit l’usager d’un point à un autre, sans détours et sans arrêts.
Les choix de fonctionnalités et d’interfaces inhérents à tout logiciel, résulte immanquablement à un certain degré d’opacité dans le fonctionnement ou dans la conception de tout logiciel.
#5.1.4. L’opacité induite par les logiciels
Une tension existe donc entre l’omniprésence de l’ordinateur comme outil d’écriture et d’édition via les logiciels d’une part, et les limitations de maîtrise de la machine du fait même de la nature du logiciel d’autre part. Dit autrement, sous couvert de rendre facilement utilisables les fonctions des programmes, voire d’assurer la sécurité de l’ensemble, les logiciels brident la connaissance et la maîtrise de l’informatique. Cette critique est fortement inscrite dans le mouvement dit du logiciel libre, où l’ouverture du code est une condition non négociable pour s’émanciper en tant qu’individu dans la société contemporaine, et avec le numérique. Cette tension est exprimée aussi en prenant en considération ce qu’est le logiciel en soi et au regard du développement de l’informatique, comme le fait Friedrich Kittler en 1995 dans son texte « There is No Software » (Kittler, 1995) Kittler, F. (1995). There is No Software. CTheory. 147–155. Consulté à l’adresse https://journals.uvic.ca/index.php/ctheory/article/view/14655 (traduit en français vingt ans plus tard (Kittler & Vargoz, 2015) Kittler, F. & Vargoz, F. (2015). Le logiciel n’existe pas. Dans Mode protégé. (pp. 29–45). Les Presses du réel. ).
Friedrich Kittler part du constat que des entreprises font tout leur possible pour « dissimuler » le matériel, le hardware, derrière le logiciel. Les raisons de cette dissimulation, malgré un discours qui vante l’efficacité ou la rapidité, sont fondamentalement commerciales. Parmi plusieurs de ses argumentations radicales, Friedrich Kittler souligne qu’alors que l’interaction avec la machine était possible en formulant des instructions via de « simples » lignes de commandes, les interfaces graphiques viennent donner un accès dit « direct » aux fonctions des programmes tout en rendant impossible toute autre forme d’« acte d’écriture ». Cela se traduit également concrètement par des limitations apposées sur les processeurs, avec le « mode protégé » qui empêche d’atteindre les fonctions du matériel, les grandes entreprises de l’informatique clamant ici des raisons sécuritaires — le risque évoqué étant que si aucune limitation n’est imposée les instructions peuvent endommager le matériel lui-même.
Pour Friedrich Kittler, le logiciel n’existe pas du point de vue des machines, c’est-à-dire de la théorie de l’information et du hardware, pour laquelle la seule réalité est l’inscription du réel en code binaire. Et puisqu’il n’existe pas, il n’y a, en conséquence, aucune raison pour qu’il soit brevetable. […] Le logiciel ne peut alors se vendre qu’en s’inféodant les machines, qu’en les recouvrant d’un nuage symbolique et culturel qui dissimule sa réalité. Le logiciel appartient non pas au réel mais au symbolique. Il n’existe que dans un système d’inscription donné, dont la réductibilité binaire lui interdit d’accéder au statut de texte.
Ce qui nous amène à considérer le programme plutôt que le logiciel comme outil permettant d’effectuer des calculs et donc des tâches sur une machine informatique tout en conservant une certaine part de contrôle. Parmi d’autres médias, l’informatique, avec le logiciel, contribue à conserver la « dichotomie fondamentale entre usage et maîtrise » (Guez & Vargoz, 2015, p. 17) Guez, E. & Vargoz, F. (2015). Kittler et les machines d’écriture. Dans Mode protégé. (pp. 7–24). Les Presses du réel. . Il ne s’agit pas ici de considérer l’assembleur comme premier accès à la machine informatique comme le prône Friedrich KittlerUne telle pratique nous permettrait toutefois d’acquérir une meilleure compréhension de nos environnements numériques., pas plus que d’envisager le terminal et ses lignes de commande comme seul mode d’accès au numérique, mais de remettre en cause le logiciel comme unique approche d’écriture ou d’édition informatique possible.
En résonance de ces considérations dans le champ de la théorie des médias, nous pouvons analyser deux autres dimensions à l’origine de l’opacité inhérente de tout logiciel : la fermeture du code ou son niveau de complexité. Nous l’avons déjà mentionnéVoir 3.1. Le numérique : culture, politique et ubiquité, l’utilisation des logiciels ou des programmes est légalement encadrée par l’attribution d’une licence. Celle-ci peut autoriser ou interdire la lecture du code informatique de ces objets numériques. Dans le cas du logiciel propriétaire qui empêche de voir comment le programme ou le logiciel a été conçu et donc fonctionne, une quelconque appropriation est évidemment impossible. Pour les entreprises qui commercialisent des logiciels, l’enjeu est de cacher les détails de fonctionnement pour garantir leur monopole. Attention toutefois à ne pas conclure que la simple ouverture du code permettrait aux utilisateurs et aux utilisatrices d’acquérir automatiquement une maîtrise de ces outils. Le logiciel libre ne résout pas tout, si les licences ouvertes ou libres autorisent la consultation des sources, encore faut-il que celles-ci soient suffisamment lisibles ou accessibles. Un haut niveau de complexité des logiciels empêche également leur compréhension. Si un logiciel comprend des centaines de composants — des micrologiciels ou des bibliothèques de code développées par ailleurs —, et que chacun d’entre eux est constitué de milliers de lignes d’algorithmes, une éventuelle entreprise d’appropriation se révèle impossible en temps — mais peut-être aussi en compétences. Ajoutons à cela le fait que l’interface graphique est le seul moyen d’interagir avec ce type d’outil, et il devient impossible de connaître les fonctions disponibles.
Le domaine de l’édition s’est très tôt posé les questions d’indépendance et de liberté, l’objectif étant de disposer de formats de travail interopérables pour pouvoir changer d’outil lorsque cela est nécessaire, mais aussi de construire des logiciels libres que tout le monde peut utiliser ou adapter, sans condition (ou presque). De nombreux logiciels ont ainsi été développés dans cette optique, d’abord par des communautés non nécessairement liées à l’édition avec par exemple la suite LibreOffice, puis par des professionnels du domaine comme dans le cas du logiciel Scribus. Scribus, comme Gimp destiné à la retouche d’images, illustre cette volonté de construire des alternatives. Scribus s’est donc constitué comme une solution libre (et gratuite) à Adobe InDesign (et avant à QuarkXPress), reproduisant la majorité des fonctionnalités du logiciel propriétaire. Si cette initiative est un succès — considérant que les communautés d’utilisateurs et d’utilisatrices de ces deux logiciels n’ont rien de comparables, tant Adobe InDesign reste l’outil très majoritairement utilisé —, il se heurte aux mêmes problèmes que tout logiciel : c’est un logiciel (qui plus est à interface graphique). Scribus n’apporte pas de changement de paradigme — à part la licence du logiciel —, du fait de cette duplication assumée, mais aussi parce que l’équipe qui est chargée du développement et de l’évolution de ce logiciel est très réduite comparée à Adobe InDesign.
Alors que des tentatives émergent pour détacher les métiers de l’édition de la situation de monopole et d’enfermement d’Adobe, une tendance apparaît au début des années 2010 avec une évolution du logiciel vers une logique de service et d’abonnement. Le logiciel devient désormais une interface accessible via Internet, et via un navigateur web, l’idée étant de ne plus avoir à installer en local sur un poste informatique un ensemble de programmes qu’il faudra de toute façon mettre à jour. Il s’agit finalement de l’aboutissement de ce pour quoi le logiciel a d’abord été conçu, simplifier l’accès à une puissance de calcul, sans rien savoir de son fonctionnement ; les constats faits par Friedrich Kittler quinze ans plus tôt semblent alors d’autant plus tristement justes (Kittler, 1995) Kittler, F. (1995). There is No Software. CTheory. 147–155. Consulté à l’adresse https://journals.uvic.ca/index.php/ctheory/article/view/14655 .
#5.1.5. Des logiciels aux applications et aux services
Le logiciel n’est plus seulement l’accès privilégié aux capacités de calcul d’un ordinateur, il se reconfigure également sous la forme d’applications voire de services au contact d’Internet et du Web, masquant un peu plus son fonctionnement à ses utilisateurs et à ses utilisatrices. Le terme de logiciel fait référence à trois dimensions déjà évoquées que nous rappelons ici : il est composé d’un ensemble de programmes ; il dispose d’une interface utilisateur (le plus souvent graphique) pour déclencher des fonctions ; un environnement informatique spécifique est nécessaire pour son fonctionnement. Aux débuts de l’ère des logiciels, l’envoi d’un support physique pour l’installation voire la mise à jour d’un logiciel était une pratique courante. Si Internet a facilité l’accès aux fichiers nécessaires à leur installation, ce mode de connexion a incité les entreprises commerciales à délocaliser de plus en plus l’usage même du logiciel, par la nécessité d’être connecté pour disposer des mises à jour, pour contrôler l’achat d’une licence, ou par un passage à des applications entièrement en ligne — aussi appelées applications web.
Précisons d’abord ce qui est entendu par « application » : Anthony Masure détaille ce terme comme provenant des logiciels mis à disposition pour les premiers téléphones iPhone d’Apple. Ainsi une application est un logiciel dédié à une ou plusieurs tâches, conçu pour un environnement précis — ou système d’exploitation —, et distribué via un canal contraint (Masure, 2014, p. 168-170) Masure, A. (2014). Le design des programmes: des façons de faire du numérique. Thèse de doctorat, Université Panthéon-Sorbonne. Consulté à l’adresse http://www.softphd.com/ . Nous retenons le caractère limité de l’application en fonctionnalités ou en accès, ainsi que sa connexion à des services en ligne. L’application est ainsi un logiciel dont l’opacité, en termes de mode de diffusion et de connaissance de son fonctionnement, est encore plus importante. Prenons un exemple pour illustrer cela.
Dans le cas d’Adobe InDesign, une première étape a été la mise à jour via Internet, comme bon nombre de logiciels. La seconde a été d’imposer une connexion pour activer et se servir du logiciel, pratique également répandue à bien d’autres logiciels ou systèmes d’exploitation. Ainsi le modèle économique d’Adobe a basculé de la vente d’un produit à l’abonnement à un service. Pour utiliser Adobe InDesign il n’est donc plus possible d’acheter une fois le logiciel, pour ensuite en faire usage sur une durée relativement longueCette durée correspond en fait à la période où la version du logiciel est compatible avec le système d’exploitation., mais de payer chaque mois un accès à ce logiciel. Les fichiers nécessaires au fonctionnement du logiciel restent sur l’ordinateur de l’utilisateur ou de l’utilisatrice, mais il est connecté aux serveurs d’Adobe, l’entreprise vérifiant par là même la présence d’une clé de licence autorisant la personne à se servir du logiciel. Les arguments d’Adobe dans cette situation relativement inédite, sont la garantie de mises à jour fréquentes, et l’ajout de services en ligne comme un espace de stockage et de sauvegarde sur les serveurs de l’entreprise. Espace dont l’accès est automatiquement coupé en cas d’arrêt de l’abonnement.
Des choix plus radicaux ont été réalisés dans le cas des applications web, considérées comme des Software as a Service (SaaS), déléguant totalement leur fonctionnement à une connexion internet et à un navigateur web. Plus besoin d’installer un logiciel sur un ordinateur, l’application web est en fait disponible sur un serveur via le navigateur web qui sert alors d’interface. En plus de l’opacité engendrée par le fait qu’aucun composant (ou presque) du logiciel n’est installé sur la machine de la personne qui l’utilise, les données elles-mêmes restent elles aussi sur ledit serveur. Sans parler des mises à jour sur lesquelles l’utilisateur ou l’utilisatrice n’ont plus leur mot à dire, des modifications des interfaces pouvant être imposées à tout moment. Il n’est plus question de logiciel propriétaire VS logiciel libre, certaines entreprises mettant même à disposition le code source de ces applications. C’est l’usage de l’instance sur leur serveur qui représente des coûts ou plutôt qui devient un produit. Il ne s’agit plus de payer directement des efforts pour créer et maintenir un logiciel, mais de financer le service correspondant — ou de le rendre suffisamment rentable. Le fait de pouvoir se départir de toute nécessité d’installation engendre une relative ouverture, ainsi les communautés du logiciel libre ont construit des applications comme alternatives à la fois aux logiciels propriétaires et aux applications des grandes entreprises du numérique qui retiennent captives les utilisateurs et les utilisatrices et leurs données. L’enjeu est donc désormais de savoir où sont hébergées les données, et si les formats sont interopérables pour pouvoir changer d’outil un jour. Nous constatons donc autant le déplacement d’une économie du logiciel — pourtant jusqu’ici bien portante — vers des applications ou des services en ligne sous forme d’abonnement, mais aussi la construction d’espaces ouverts et libres.
Quoi qu’il en soit, il y a selon nous une nécessité de se départir du logiciel ou de l’application. Les logiciels sont majoritairement pourvus d’interfaces graphiques utilisateur encombrantes qui sont souvent l’objet de dissimulations volontaires ou contingentes. En effet, l’opacité induite par ce qu’est le logiciel même nous rend tributaires de choix fonctionnels dont nous ne pouvons pas avoir connaissance. Les capacités de la machine sont cachées, toute volonté de comprendre comment elle fonctionne est annihilée. La délocalisation du logiciel sous la forme d’application en ligne supprime par ailleurs de façon absolue toute possibilité de modification du comportement du logiciel, celle-ci étant de la décision d’un tiers — qu’il soit commercial ou à but non lucratif. Faisant ces constats, des individus, des collectifs ou des structures ont mis en place des moyens de s’extraire de cette situation pour envisager d’autres modalités de faire. Avant de les analyser dans une prochaine section, faisant fi du logiciel, arrêtons-nous sur une définition stable dans le cadre de notre recherche :
Définition Logiciel
Liste des conceptsLe logiciel est compris ici comme un objet numérique permettant de réaliser des opérations de calcul grâce à un ordinateur. Le logiciel est l’interface — par ailleurs souvent graphique — entre un utilisateur ou une utilisatrice et des programmes, ces derniers étant eux-mêmes une suite d’algorithmes. Le logiciel est ubiquitaire, il a totalement façonné nos sociétés contemporaines. Le logiciel est une invention commerciale qui porte des valeurs marchandes plus qu’émancipatrices, cachant l’interaction avec la machine sous couvert de rapidité et de facilité. Son opacité nous conduit à le considérer comme une boîte noire dont le traitement des informations n’est pas toujours révélé, en raison de son code propriétaire ou de sa complexité inhérente. La documentation qui accompagne le logiciel n’est pas écrite pour comprendre ses modalités intrinsèques, mais uniquement pour aboutir à un fonctionnement, fonctionnement qui est rarement compatible avec une appropriation ou à un apprentissage. Par extension, un logiciel peut aussi être une application — dans le cas d’environnements encore plus fermés —, ou un service en ligne — pour une délocalisation totale. Le logiciel est ici distingué du programme, ce dernier étant une partie d’un logiciel, et pensé comme un composant pouvant être arrimé à d’autres programmes.
#5.2. Contre le logiciel : pour des processus décomposés et ouverts</>
Commit : 0b550b1
Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-02.md
</>
Commit : 0b550b1Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-02.md
Le logiciel pose plusieurs problèmes épistémologiques, son influence sur nos interactions numériques en général et sur les pratiques d’édition en particulier est importante, et nous mène à considérer la mise en place de processus qui ne font tout simplement pas appel au logiciel — tel que défini dans la section précédente. Plutôt que de poser la question d’une possibilité de travailler sans le logiciel, nous interrogeons les conditions et les implications de ces choix, qui sont des choix techniques, politiques mais aussi éditoriaux. Il s’agit donc d’une remise en cause du logiciel comme devant être central dans les pratiques d’édition. Comment ont émergé des processus qui ne sont plus centrés sur les logiciels et leurs interfaces ? Qu’est-ce qu’implique de ne plus recourir à des logiciels — propriétaires ou libres — dans des pratiques d’édition ?
De telles initiatives existent, nous identifions leur intervention à deux moments principaux de l’histoire de l’informatique, deux moments que nous souhaitons confronter pour comprendre les changements de paradigmes induits. D’une part au moment de l’émergence de l’informatique personnelle et le rôle que les interfaces ont pu y jouer. D’autre part dans des pratiques de design graphique (touchant à l’édition) qui se sont réinventées en délaissant volontairement le logiciel, après un passage par le logiciel libre. Nous intégrons ici un domaine lié à l’édition mais dont le champ est plus large : le design graphique. C’est un terrain pertinent pour observer des usages métiers dans l’édition, du fait de sa place décisive dans la chaîne de fabrication et de production, comme nous l’avons vu sur les questions de forme du livreVoir 1.2. La forme du livre et sa matérialité, et parce que la technique y est régulièrement interrogée.
Notre réflexion nourrit l’idée selon laquelle une fabrique d’édition est le lieu de recherches et d’expérimentations, et que cette double dimension est difficilement compatible avec le carcan imposé par les logiciels. L’adaptation ou la modification des logiciels connaît une certaine limite, tant les compétences en développement doivent être importantes, alors que la mise en place de scripts ou de programmes est une voie plus atteignable dans certains langages de programmation comme JavaScript, PHP ou Python. C’est donc contre le logiciel que des pratiques se développent, contre dans le sens d’une opposition, mais aussi d’un appui, le désir de prolonger des expérimentations au-delà du logiciel et du logiciel libre découle d’une forme de déconstruction. Il s’agit de décomposer et d’ouvrir. Conduire des instructions éditoriales en privilégiant le texte plutôt que des interactions via des interfaces graphiques — autrement dit des boutons —, peut par ailleurs être considéré comme un troisième niveau après le balisage sémantique et l’acte éditorial sémantique. Il s’agit alors de construire un outil qui traduit lui-même un sens dans sa conception et son fonctionnement, en lien avec le balisage sémantique du texte et la modélisation de l’édition.
#5.2.1. Une histoire des pratiques (presque) sans logiciel
Le logiciel, tel que décrit dans la section précédenteVoir 5.1. Les chaînes d’édition : composer avec les logiciels, est issu d’une évolution de l’informatique que nous devons approfondir en faisant un retour historique sur les premières initiatives autour de l’informatique personnelle, et en particulier sur l’expérience du dispositif Dynabook et du langage de programmation Smalltalk qui ont amené cette double idée d’une interface révélatrice des options offertes et d’un environnement programmable. Cet exercice exploratoire est utile pour comprendre comment les logiciels et leurs interfaces ont pris un virage spécifique, tronquant des principes ouverts pourtant présents dès les années 1960 et limitant ainsi une maîtrise de l’informatique. C’est l’objet des recherches du fameux centre de recherche de Xerox à Palo Alto (ou PARC pour Palo Alto Research Center) (Rheingold, 2000) Rheingold, H. (2000). Tools for thought the history and future of mind-expanding technology. MIT Press. , et plus spécifiquement du projet du Learning Research Group dirigé par Alan Kay, figure pionnière de l’informatique.
Alan Kay, Adele Goldberg, et leur équipe, ont travaillé plusieurs années sur le développement d’un dispositif informatique permettant de gérer de l’information au sens large, et plus spécifiquement de créer des outils de création de contenu variés (texte, image, animation et son). De 1967 à 1969, un dispositif matériel est imaginé, et un langage de programmation est développé, pour appliquer l’idée selon laquelle l’informatique pourrait être un méta-médium de création par le biais de la simulation d’autres médiums. Il s’agit donc d’une expérience épistémologique qu’un groupe de chercheurs et de chercheuses développe afin d’appliquer le principe de « métamédias » :
La plupart des appareils numériques que nous utilisons quotidiennement fonctionnent comme des media, en ce sens qu’ils permettent de transmettre, d’enregistrer et/ou traiter de l’information. Il paraît toutefois plus judicieux de les identifier au sein d’une classe particulière d’appareils de médialité qu’Adele Goldberg et Alan Kay ont proposé d’appeler « métamédias ». Ils caractérisaient de cette façon les media numériques par leur capacité à simuler tous les autres types de média préexistants. Ce sont des métamédias en ce sens que ce sont des media qui incluent en eux les autres medias et les re-médient de multiples façons.
Il faut replacer cette expérimentation dans son contexte. La fin des années 1960 est le moment d’une forte émulation intellectuelle autour des médias, et du développement de l’informatique. Cette période est particulièrement bien décrite par Fred Turner dans Aux sources de l’utopie numérique (Turner, Vannini & al., 2021) Turner, F., Vannini, L. & Cardon, D. (2021). Aux sources de l’utopie numérique: de la contre-culture à la cyberculture, Stewart Brand, un homme d’influence. C&F éditions (2012). , où plusieurs initiatives se croisent, se rencontrent ou s’entrechoquent. Les réflexions de Marshall McLuhan ou Buckminster Fuller sur les médias influencent nombre de communautés, dont les recherches des informaticiens et des informaticiennes du centre de Palo Alto :
I named the notebook-sized computer idea the Dynabook to capture McLuhan’s metaphor in the silicon to come.
Dans Personal Dynamic Media (Kay & Goldberg, 1977) Kay, A. & Goldberg, A. (1977). Personal Dynamic Media. Computer, 10(3). https://doi.org/10.1109/C-M.1977.217672 , Adele Goldberg et Alan Kay décrivent une expérience menée auprès d’enfants avec le Dynabook, un dispositif informatique portable, et avec Smalltalk, un langage de programmation orienté objet. Leur idée centrale est de créer un environnement, basé sur l’informatique, suffisamment ouvert pour permettre tout type de pratiques médiatiques ou artistiques, comprenant la création des outils par les utilisateurs et les utilisatrices elles-mêmes :
The burden of system design and specification is transferred to the user. This approach will only work if we do a very careful and comprehensive job of providing a general medium of communication which will allow ordinary users to casually and easily describe their desires for a specific tool.
Ce qui est développé à cette période rassemble tous les principes de l’informatique personnelle, telle que nous la connaissons encore aujourd’hui : interface graphique, souris avec un pointeur, supports de stockage, etc. Toutefois les logiciels tels que pensés ici divergent de la définition que nous avons donnée précédemment, il s’agit d’une période intermédiaire où les premières interfaces sont développées tout en conservant des modes d’interaction via des commandes textuelles.
All of the systems [writing, editing, drawing, doing animation or music, programming] are equally controllable by hand or by program. Thus, drawing and painting can be done using a pointing device or in conjunction with programs which draw curves, fill in areas with tone, show perspectives of three-dimensional models […], and so on.
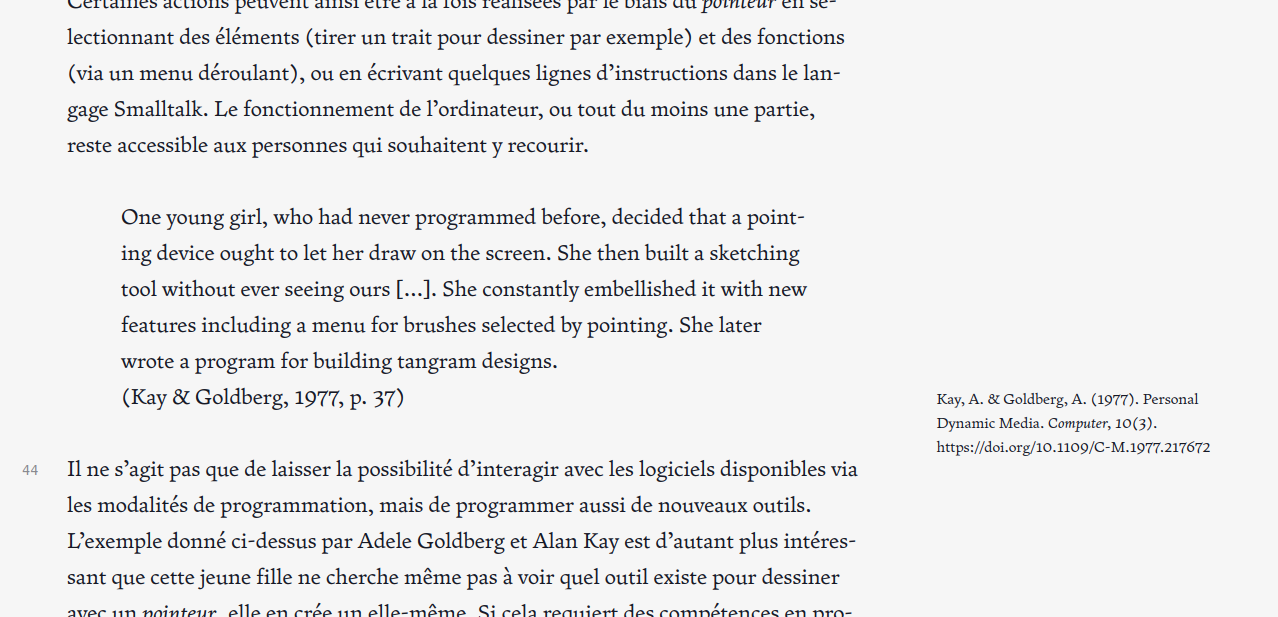
Les modalités d’interaction ne se limitent donc pas à une interface graphique qui, comme nous l’avons vuVoir 5.1. Les chaînes d’édition : composer avec les logiciels, est opaque par défaut. L’environnement logiciel du Dynabook, permis par Smalltalk, est pensé à la fois comme une facilitation des habituels modes d’interaction par la programmation, mais aussi comme un contrôle de la machine « par la main » — pour reprendre les mots d’Alan Kay et Adele Goldberg. Certaines actions peuvent ainsi être à la fois réalisées par le biais du pointeur en sélectionnant des éléments (tirer un trait pour dessiner par exemple) et des fonctions (via un menu déroulant), ou en écrivant quelques lignes d’instructions dans le langage Smalltalk. Le fonctionnement de l’ordinateur, ou tout du moins une partie, reste accessible aux personnes qui souhaitent y recourir.
One young girl, who had never programmed before, decided that a pointing device ought to let her draw on the screen. She then built a sketching tool without ever seeing ours […]. She constantly embellished it with new features including a menu for brushes selected by pointing. She later wrote a program for building tangram designs.
Il ne s’agit pas que de laisser la possibilité d’interagir avec les logiciels disponibles via les modalités de programmation, mais de programmer aussi de nouveaux outils, ou de programmer des pratiques. L’exemple donné ci-dessus par Adele Goldberg et Alan Kay est d’autant plus intéressant que cette jeune fille ne cherche même pas à voir quel outil existe pour dessiner avec un pointeur, elle en crée un elle-même. Si cela requiert des compétences en programmation qui peuvent sembler difficiles d’accès, Alan Kay et Adele Goldberg précisent bien que les jeunes utilisateurs et utilisatrices qui utilisent Dynabook — ou plus précisément interim Dynabook —, ont les capacités et l’envie de programmer, notamment du fait que cette expérience leur procure un « énorme sentiment d’accomplissement ». Cela fait partie des usages inattendus de cette expérience.
Si l’expérimentation présentée ici ne relève pas directement de pratiques d’édition, elle n’en demeure pas moins une initiative dans le champ de la gestion de l’information et de la création de contenus. Le duo Dynabook et Smalltalk présente donc un intérêt substantiel qui vient confirmer l’idée selon laquelle le logiciel ne doit pas forcément être le mode d’interaction unique pour créer. Mais que s’est-il ensuite passé pour que les principes de ce projet quelque peu utopique mais néanmoins concret n’aient pas perduré par la suite ? Le développement des interfaces utilisateurs (graphiques) a pris un tournant que le même Alan Kay critique plus de dix plus tard, et c’est ce que nous analysons désormais.
#5.2.2. Au centre l’interface
Si nous abordons la question des interfaces — champ d’études lié au logiciel —, c’est pour constater une évolution entre les débuts de l’informatique et la nécessité d’alors de programmer pour interagir avec la machine, et une omniprésence plus récente des logiciels et de leurs interfaces comme accès unique au numérique. Notre argumentation ne porte pas sur un retour à la programmation pour n’importe quelle (inter)action numérique, mais sur un dévoilement des rouages informatiques et d’une possibilité de reconfiguration du médium informatique afin de disposer d’une maîtrise permettant l’émergence de nouveaux modèles épistémologiques via des pratiques éditoriales. Dans ce cadre les logiciels et leurs interfaces utilisateur sont des éléments déterminants. Avant d’explorer plusieurs initiatives éditoriales qui s’opposent au logiciel, et des pratiques créatives basées sur le code, nous exposons les critiques d’un des pionniers de l’ordinateur personnel et des interfaces, Alan Kay.
Plus de dix ans après son article co-écrit avec Adele Goldberg, Alan Kay propose un texte pour un ouvrage collectif sur les interfaces (Laurel & Mountford, 1990) Laurel, B. & Mountford, S. (dir.). (1990). The art of human-computer interface design. Addison-Wesley Pub. Co.. . Cet article (Kay, 1990) Kay, A. (1990). User Interface: A Personal View. Dans Laurel, B. & Mountford, S. (dir.), The art of human-computer interface design. (pp. 191–207). Addison-Wesley Pub. Co.. est l’occasion pour lui de revenir sur les travaux qu’il a menés avec son équipe au Xerox PARC de Palo Alto autour du Dynabook, et les motivations sous-jacentes. Il est ici question de considérer l’informatique — et l’ordinateur — non pas comme un outil ou un véhicule mais comme un médium. La notion d’agent est essentielle dans cette conception empreinte de la pensée de Marshall McLuhan.
La réflexion d’Alan Kay est aussi nourrie par des lectures en psychologie, prenant en compte des capacités d’apprentissage dans la définition des éléments d’interaction constituant des interfaces. L’enjeu est délicat dans un contexte où la programmation pure a encore une place importante, comme nous avons pu le voir avec des systèmes programmatiques de composition comme (La)TeX.
The challenge would be to produce a language in which the act of programming produces within it an understandable explanation.
Le concept d’agent intervient justement pour faire le lien entre la machine et les personnes qui y ont recours. À travers cette conceptualisation Alan Kay critique en creux d’autres démarchesAu moment où Alan Kay rédige ce texte il travaille pour Apple, cela explique probablement une certaine retenue dans ses formulations que nous pouvons deviner comme très critiques. devenues à la fois complexes dans leurs finalités, et opaques dans leur adaptabilité. Pour expliciter cela Silvio Lorusso paraphrase ainsi Alan Kay :
[…] les choses simples ne sont pas restées simples et les choses compliquées sont devenues moins possibles.
Sans faire ici un compte-rendu exhaustif sur ce texte foisonnant d’Alan Kay, nous retenons l’idée selon laquelle l’environnement ou le dispositif doit être appropriable, et cette appropriation passe d’une certaine façon par un acte de programmation dont il fait mention à plusieurs reprises :
While designing the FLEX machine I had believed that end users needed to be able to program before the computer could become truly theirs […].
Le positionnement d’Alan Kay est en cela proche de celui de Friedrich Kittler, la différence se faisant sur l’application de ce principe d’écriture utilisé par ce dernier. Alan Kay articule des éléments d’interfaçage avec une pratique de la programmation, il s’agit de commencer par le concret pour ensuite passer à l’abstrait, ou de faire usage de moyens iconiques (icônes, fenêtres) pour permettre un passage au symbolique (langage de programmation orienté objet), aboutissant au slogan : « Doing with Images makes Symbols » (Kay, 1990, p. 196) Kay, A. (1990). User Interface: A Personal View. Dans Laurel, B. & Mountford, S. (dir.), The art of human-computer interface design. (pp. 191–207). Addison-Wesley Pub. Co.. . Smalltalk est pensé justement comme un langage de programmation suffisamment accessible et modulaire pour permettre à des enfants de le maîtriser pour toute sorte d’applications. Ce lien entre interface utilisateur et programmation se retrouve dans d’autres travaux de recherche et dans des expérimentations, comme le travail particulièrement novateur de Muriel Cooper au MIT sur les interfaces graphiques (Maudet, 2017) Maudet, N. (2017). Muriel Cooper, Information Landscapes. Back Office(1). Consulté à l’adresse http://www.revue-backoffice.com/numeros/01-faire-avec/nolwenn-maudet-muriel-cooper-information-landscapes .
Comme l’a souligné Silvio Lorusso dans son article « Liquider l’utilisateur » (Lorusso, 2021) Lorusso, S. (2021). Liquider l’utilisateur. Tèque(1). 10–57. https://doi.org/10.3917/tequ.001.0010 , les concepts développés par Alan Kay et son équipe sont loin d’avoir été appliqués dans les logiciels tels que nous les utilisons majoritairement aujourd’hui. Pourtant d’autres pratiques, fortement liées à l’édition, émergent en réaction à cette hégémonie du logiciel et à une forme d’uniformisation des pratiques qui en est induite. Après avoir exploré comment les logiciels et leurs interfaces sont apparus, et critiqués leur usage massif, nous questionnons la façon dont il est possible d’éditer et de composer sans logiciel.
#5.2.3. Éditer et composer sans logiciel
L’édition est un domaine avec des pratiques logicielles globalement uniformes, pour la structuration et la composition. Pourtant, le design graphique est plus spécifiquement un domaine où des pratiques sans logiciel se développent. C’est ce que nous analysons ici avec la question de l’appropriation du code par des designers (et non des éditeurs) pour développer des pratiques (nouvelles ?) de création et de production (dont de l’édition).
Le numéro de la revue Graphisme en France de 2012 est un panorama de pratiques de designers que nous pouvons qualifier de non conventionnelles, en raison du choix ou de la constitution des outils de ces designers en dehors des pratiques majoritaires. Dans l’article « Code = design », Kévin Donnot arrive au même constat que le nôtre, une majorité de praticiens et de praticiennes utilisent les mêmes logiciels, et ceux-ci ont une influence sur leur démarche de création et sur les artefacts produits. Pourtant les pratiques artistiques sont historiquement habituées à ce que l’outil ait une place importante dans l’œuvre qui en résulte.
Pourquoi ne pas assumer cette influence et choisir un outil en fonction de son empreinte ? Ne faudrait-il pas s’interroger sur l’outil qu’il serait juste d’employer avant de se tourner machinalement vers son logiciel habituel ?
C’est encore une fois la question de la relation avec la technique qui intervient ici, le fait de modeler ses propres outils ou au moins de remettre en cause ceux qui sont imposés.
On peut alors envisager le design logiciel non plus comme une technique au sens réducteur du terme, mais comme partie intégrante du processus de design graphique.
Si les exemples donnés dans ce numéro de Graphisme en France relèvent majoritairement du design graphique et de la visualisation de données — notamment avec les possibilités du design génératif —, les questionnements soulevés par Kévin Donnot mais aussi par Annick Lantenois concernent plus globalement les modes de création et de production d’artefacts tels que le livre.
[…] ces textes de programmation sont de la pensée qui dicte – impose – les formes, les syntaxes, les structures et, globalement, l’environnement sensible de lecture et d’écriture. […] De la maîtrise de ce qui s’écrit dans ces programmes dépend donc la liberté de ceux (les designers graphiques) qui utilisent les logiciels, de ceux (les lecteurs, les utilisateurs) à qui sont destinés les « objets », les dispositifs conçus avec ces logiciels, et de tous ceux qui suivront après nous. Les logiciels propriétaires d’écriture, de lecture, de mise en pages, de traitement d’images et de sons, traduisent, par conséquent, la pensée des firmes éditrices.
Les logiciels propriétaires, et les logiciels tout court, peuvent être oubliés au profit de démarches plus ouvertes, considérant la programmation comme partie intégrante d’une démarche de design. C’est ce que confirment Julie Blanc et Nolwenn Maudet dix ans plus tard dans la même revue, avec une analyse des pratiques de programmation en design graphique. Il s’agit plus spécifiquement de recherches et de travaux autour de la composition de pages, et de l’influence d’une culture du Web sur la production d’artefacts imprimés. Ce Web est une occasion incroyable de repenser les modes de création et de production en design graphique.
Ainsi les designers graphiques codent-ils pour être au plus près des supports de lecture et de communication avec lesquels ils travaillent. […] Ces pratiques du code contribuent en même temps à dépasser les approches issues des logiciels à interfaces graphiques qui avaient poussé les designers graphiques à adopter l’informatique comme principal outil au début des années 1990.
Le collectif Open Source Publishing (OSP)http://osp.kitchen, cité à plusieurs reprises dans les deux textes, illustre cette démarche. OSP développe d’abord des pratiques autour du logiciel libre, puis crée ses propres outils via la programmation. Ce collectif a une place pionnière dans le mouvement dit du CSS print, qui émerge notamment en Belgique (Visscher, 2019) Visscher, A. (2019). Du design de la page à la pédagogie du flux : le cas belge. Back Office(3). 122–135. Consulté à l’adresse http://www.revue-backoffice.com/numeros/03-ecrire-lecran/10_devisscher et qui consiste à imprimer une page web pour produire des artefacts tels que des livresPlusieurs expressions définissent cette pratique, nous préférons CSS print à web to print (trop ambigüe) ou HTML to print (pas assez précise), puisqu’il s’agit d’utiliser le langage de mise en forme CSS pour concevoir et produire des documents paginés et des fichiers imprimables.. Autrement dit à utiliser les technologies du Web — HTML, CSS et JavaScript — pour mettre en forme des artefacts imprimés et générer les fichiers pour l’imprimeur. Les différentes personnes qui composent le collectif OSP créent des outils et mettent en place plusieurs processus de publication, utilisant certaines fonctionnalités bien précises du langage CSS et des navigateurs webIl s’agit plus spécifiquement des modules CSS « CSS Paged Media Module Level 3 » et « CSS Generated Content for Paged Media Module », standards développés depuis 1999 : https://www.w3.org/TR/css-page-3/ et https://www.w3.org/TR/css-gcpm-3/. pour produire des documents paginés (posters, brochures, livres, etc.). Il s’agit autant d’une démarche d’émancipation des logiciels en général et des logiciels dits propriétaires en particulier, qu’une volonté de construire leurs propres outils et de les rendre disponibles à tous.
Nous retenons trois éléments primordiaux dans ce dialogue entre ces deux textes et ses pratiques, qui s’étalent sur plus de dix ans dans le champ du design graphique : la marque de l’outil dans les créations, la démarche adaptative, et la perspective positive de ces initiatives. Ces façons de faire non conventionnelles donnent tout d’abord un souffle nouveau aux identités graphiques elles-mêmes. En plus d’être une occasion de créer des outils sur mesure, les artefacts générés peuvent conserver une empreinte graphique et visible de procédés génératifs, de programmes ou de polices typographiques non finalisées, ou de filtres inédits. Ensuite ces démarches sont nécessairement adaptatives, il ne s’agit pas de créer de nouveaux instruments de zéro, mais de trouver des moyens d’adapter certains logiciels ou composants existants pour la pratique du design graphique — et notamment la composition de pages. C’est également ce que décrit Nolwenn Maudet lorsqu’elle constate une « inadéquation » entre des designers et leurs outils, et qu’une piste de résolution pertinente est la programmation (Maudet, 2018) Maudet, N. (2018). Reinventing Graphic Design Software by Bridging the Gap Between Graphical User Interfaces and Programming. Design Research Society Conference 2018. https://doi.org/10.21606/drs.2018.611 . Enfin, les différents entretiens ou témoignages de designers programmeurs et programmeuses ont en commun de révéler un rapport positif avec la technique dans la création ou l’adaptation d’outils. Il s’agit d’une disposition constructive intégrée à la pratique du design graphique en général.
[…] for me it’s more like a collection of practices and the tools that support these practices. [Alexandre Leray]
À l’injonction productiviste qui vient s’infiltrer jusque dans des pratiques liées à la fois à l’édition et au logiciel libre, se manifestant par la production d’outils prêts à servir, il y a une forme de désolidarisation des personnes qui pratiquent. Nous prolongeons l’analyse de l’usage des technologies du Web pour imprimer initié notamment par le collectif OSP.
#5.2.4. Imprimer dans le navigateur, les expérimentations pionnières d’Open Source Publishing
Parmi les expériences d’adaptation ou de création d’outils, celles d’Open Source PublishingPrécisons ici que l’auteur de cette thèse a eu l’occasion de travailler avec une membre d’OSP, Amélie Dumont, sur un projet éditorial commandité par l’Université Lyon 3, de septembre 2022 à octobre 2023. touchent plus spécifiquement à l’édition avec la mise en page de documents de type livre — ou paginés —, proposant des modalités éditoriales qui dépassent le design graphique, et qui révèlent un besoin et une envie de créer des outils et des environnements. À travers le mouvement dit du CSS print, et plus globalement du creative coding, nous analysons à quel point des pratiques d’édition se mêlent à la création d’outils non conventionnels. Dit autrement, comment des pratiques de design s’accompagnent-elles d’une démarche conjointe de développement d’outils ? Sans faire ici une étude de cas élaborée, nous relevons plusieurs éléments remarquables dans quelques projets et outils d’OSP.
Les expérimentations d’OSP autour de l’impression via un navigateur web commencent avec la production de livrets pour le Théâtre de la Balsamine en 2011. La collaboration entre ce commanditaire et OSP prend la forme d’une recherche d’identité graphique, de la production de documents paginés — un programme — et l’expérimentation d’outils non conventionnels d’édition et de publication. Dès les débuts de ce projet, qui se répète annuellement jusqu’en 2022, l’idée n’est pas que de proposer une nouvelle grammaire graphique pour la communication d’une structure culturelle, mais de repenser la façon d’éditer un document bien particulier qu’est un programme de théâtre. Les outils alors utilisés varient, passant du logiciel de PAO libre Scribus à des expérimentations avec les navigateurs web. À partir de 2013 OSP travaille avec les spécifications CSS Regions pour pouvoir mettre en pages des contenus d’habitude sous forme de flux, c’est le début du mouvement dit CSS print et la mise en place d’un workflow nommé « HTML2print ». L’idée est d’utiliser le langage HTML en tant que structuration sémantique, et le format CSS comme instructions de mise en forme, sans recourir à des logiciels autres que le navigateur pour aboutir à un document au format PDF. Si la collaboration avec le Théâtre de la Balsamine est l’occasion de tester de multiples approches, cette chaîne de traitement graphique et de production de documents paginés et imprimables « HTML2print » est ensuite par exemple systématiquement utilisée pour le magazine Médor à partir de 2015https://medor.coop.
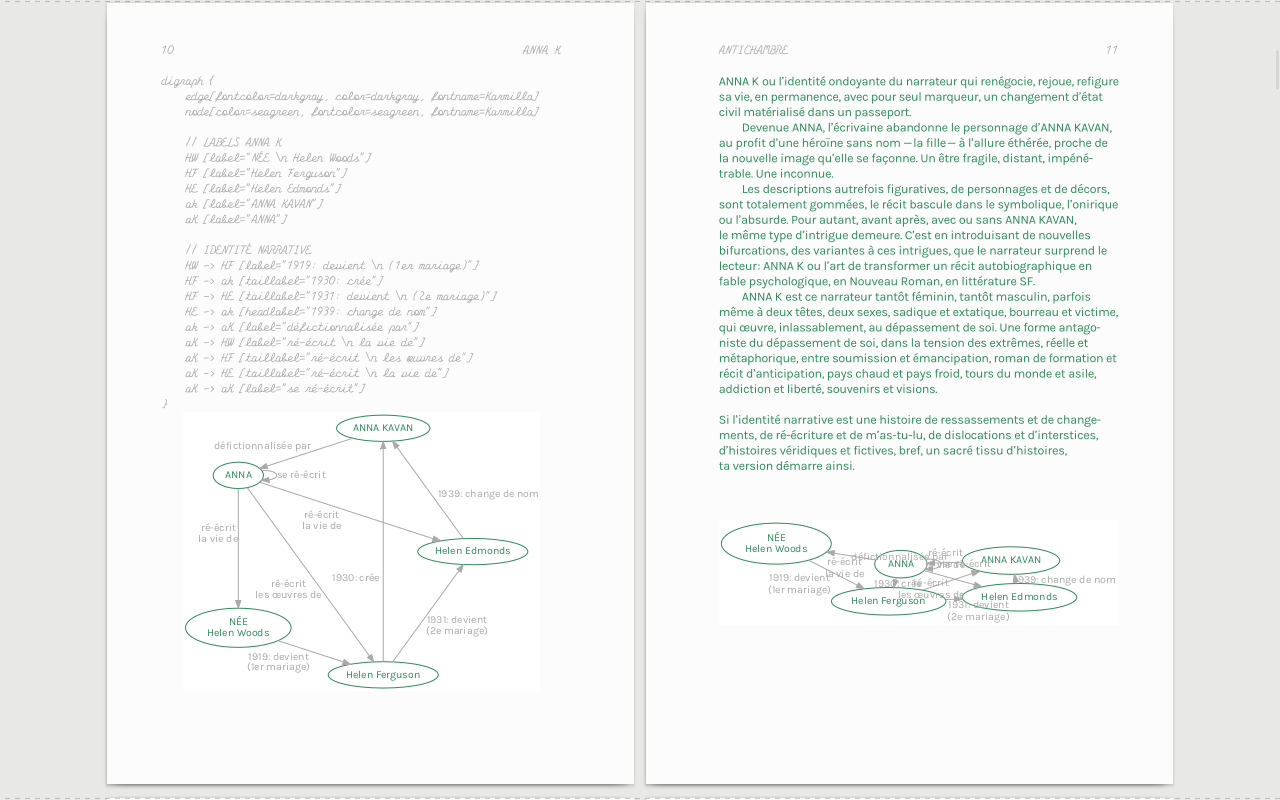
OSP s’implique ensuite dans plusieurs projets éditoriaux, dont un livre co-signé avec Catherine Lenoble aux éditions HYX, Anna K. Stéphanie Vilayphiou et Alexandre Leray, membres d’OSP, construisent avec Catherine Lenoble deux objets éditoriaux : un site web et un livre imprimé. L’implication des deux graphistes dans cette aventure éditoriale dépasse la composition ou la production d’un artefact, il s’agit aussi de produire des formes narratives graphiques faites de lignes de code ou de graphes, ce qui explique que le livre soit signé Catherine Lenoble et OSP. Tout est réalisé avec les technologies du Web, le logiciel est ici relégué au second plan, la majeure partie du travail éditorial passant par la modification du code — HTML, CSS et Python pour certaines manipulations.

Cet ouvrage est un exemple typique de publication multimodale telle que nous l’avons déjà évoquéeVoir 4.4. Le single source publishing comme acte éditorial sémantique, les deux objets étant néanmoins distincts pour leur production. Ce projet éditorial est également une occasion pour OSP d’affiner les outils développés pour produire des objets éditoriaux divers, ici l’usage de la spécification CSS Regions déjà évoquée. Point important, tous les projets d’OSP sont accompagnés d’une documentation, dans l’optique de pouvoir réutiliser les outils au sein du collectif mais aussi plus largement — les licences qui accompagnent ces bouts de code sont très permissifs. Aussi, un blog documente d’un point de vue plus général les expérimentations diverseshttp://blog.osp.kitchen/.
Le collectif PrePostPrinthttps://prepostprint.org se constitue en 2017 à l’initiative de Raphaël Bastide et Sarah Garcin, faisant suite aux pratiques initiées par OSP. En effet, ces pratiques se répandent dans la communauté composite du design graphique, dans les studios et les écoles (principalement en Europe), comme une revendication forte d’adopter d’autres moyens que cette vision unique du logiciel telles que le décrivent Julie Blanc et Nolwenn Maudet dans leur article déjà cité (Blanc & Maudet, 2022) Blanc, J. & Maudet, N. (2022). Code <–> Design graphique: Dix ans de relations. Graphisme en France(2022). . Durant l’automne 2021 plusieurs présentations autour de l’usage des technologies du Web pour concevoir et produire des documents paginés et imprimés ont lieu dans le cadre de l’événement « Open Publishing Fest » organisé par Adam Hyde et Julien Taquet et soutenu par la Collaborative Knowledge Fondation (Coko)https://openpublishingfest.org. La « bibliothèque web to print », coordonné par Lucile Haute avec Quentin Juhel et Antoine Lefebvrehttp://2print.org s’inscrit également dans ce mouvement, recensant les multiples productions éditoriales paginées qui reposent sur les technologies du Web et une pratique du code. Un trait commun transparaît à travers ces initiatives : l’assemblage ou la création d’outils qui reposent sur le logiciel libre afin de prendre en compte des besoins formulés par celles et ceux qui pratiquent le design graphique, et non des contraintes imposées par des entreprises privées.
Une dernière question doit être posée ici : s’agit-il vraiment de créer des outils réutilisables ? Les efforts d’OSP, que ce soit pour les projets évoqués ci-dessus ou pour d’autres, se concentrent surtout sur les artefacts. Il arrive ainsi que certaines documentations soient incomplètes, ou que l’organisation des dépôts de code ne facilite pas la réutilisation de certains programmes ou micrologiciels. Comme l’a dit plus haut Alexandre Leray, il s’agit de documenter les pratiques et les outils qui les accompagnent, plus que de proposer des logiciels prêts à l’emploi. Cette démarche reflète une inscription dans la culture hacker, fondamentalement anticapitaliste, qui préfère ainsi mettre à disposition des productions sous des conditions qui permettent leur réutilisation, leur adaptation et souvent aussi leur finalisation, plutôt que formater des instruments éditoriaux. Cet usage créatif de la programmation, tournée vers la pratique plus que vers des solutions ou des produits, fait l’objet du développement qui suit.
#5.2.5. Se passer de logiciel, entre bricolage et pratiques collectives et collaboratives
La place de la programmation dans les pratiques de design graphique est un terrain particulièrement stimulant pour nos recherches, tant les corps de métier et les personnes qui les incarnent les font évoluer et révèlent de nouvelles modalités d’édition, des perspectives d’émancipation avec le numérique ou l’informatique. Après les deux numéros de Graphisme en France en 2012 et 2022, l’ouvrage Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (Conrad, Leijsen & al., 2021) Conrad, D., Leijsen, R. & Héritier, D. (dir.). (2021). Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (First edition). Onomatopee. questionne la relation du design graphique avec des pratiques de programmation. Ce travail de recherche, initié par la Haute école d’art et de design de Genève, regroupe deux essais et une série d’entretiens avec des designers dans le domaine du graphisme — le livre a été édité une première fois par Onomatopee en 2021 puis réédité par Set Margins’ en 2023 (Conrad, Leijsen & al., 2023) Conrad, D., Leijsen, R. & Héritier, D. (dir.). (2023). Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (Second edition). Set Margins'. . Si l’édition n’est pas au centre de cet ouvrage, c’est un sujet qui revient pourtant régulièrement, le livre ayant encore une place importante dans les pratiques du design graphique.
L’objet de Graphic Design in the Post_Digital Age est de récolter des témoignages de pratiques de programmation créative — ou creative coding — et d’apporter un regard critique sur ces initiatives. Si le graphisme était originellement artisanal et artistique, est-ce que la programmation pourrait devenir l’outil d’un nouveau type d’artisanat ? C’est la question que pose Demian Conrad dans l’introduction (Conrad, 2021) Conrad, D. (2021). Graphic Design in the Post-Digital Age: Introduction. Dans Conrad, D., Leijsen, R. & Héritier, D. (dir.), Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding. (First edition, pp. 7–24). Onomatopee. . L’ère du logiciel, désormais en grande partie dominée par les produits d’Adobe dans le champ du design graphique, pourrait ainsi voir advenir une communauté hétérogène qui construit elle-même ses outils. Demian Conrad précise plusieurs postulats nécessaires pour comprendre une situation contemporaine, et notamment l’arrivée d’outils permettant de générer des formes graphiques comme Processing, ou encore la période post-digital comme point de départ d’hybridations entre imprimé et numérique.
Dans l’essai qui suit cette introduction, Silvio Lorusso apporte un regard critique bienvenu, distinguant deux postures antagonistes : apprendre à programmer ou programmer pour apprendre. Il y a une certaine pression économique, les compétences en programmation étant attendues par une société qui a besoin d’ouvriers du code plutôt que de bricoleurs créatifs. Silvio Lorusso insiste à juste titre sur la tension entre la programmation vue comme un gain de temps pour des opérations d’habitude longues, et la programmation comme processus d’apprentissage nécessairement lent :
This is the paradox of creative coding: the coding part is supposed to make things faster, the creative part requires that things go slowly.
La programmation, dans le cas du design graphique, est donc une pratique qui permet de repenser l’usage de l’informatique plutôt que d’automatiser toute sorte de tâches. Nous retrouvons là un motif déjà abordé avec l’approche des humanités numériquesVoir 3.4. Fondement de l’édition numérique au prisme des humanités numériques. Construire un environnement sans logiciels, ou en tout cas sans les outils dont la profession est assujettie, demande du temps. Ce cheminement est valorisé par des studios ou des collectifs qui, en plus d’apporter une identité graphique spécifique comme nous l’avons mentionné plus haut, amène aussi un nouveau cadre épistémologique à leurs commanditaires. C’est notamment ce qui ressort des entretiens qui suivent ces deux textes.
Nous notons plusieurs éléments récurrents dans les témoignages des vingt-deux designers ou collectifs, marquant à la fois les possibilités mais aussi les limites des outils ainsi créés. Le premier apport de la programmation, dans le design graphique en général, tient dans des outils créés sur mesure, et cela pendant la création. Dans le cas de l’édition il s’agit surtout d’avoir recours au CSS print, pour construire de nouvelles interfaces de travail : le navigateur web est à la fois le logiciel qui produit une version imprimée d’un site web — certes bien spécifique —, mais aussi le moyen de prévisualiser ce travail. Aussi, certaines des personnes interrogées signalent que les outils développés le sont également pour les commanditaires, toutefois ces derniers n’utilisent pas toujours ces instruments qui sortent quelque peu de l’ordinaire par rapport aux logiciels traditionnels, comme le rapporte notamment le collectif Luuse (Conrad, Leijsen & al., 2021, p. 291) Conrad, D., Leijsen, R. & Héritier, D. (dir.). (2021). Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (First edition). Onomatopee. . La question ici pourrait être de savoir si, dans ce cas, les personnes qui éditent ne doivent pas adopter la même démarche pour être en mesure d’utiliser elles-mêmes les outils ainsi créés. Enfin, parmi les multiples réflexions dont témoignent ces pratiques hétérogènes, une distinction est faite entre différents types de codes. De la même façon que Silvio Lorusso pointait la différence entre une profession (développeur) et une main-d’œuvre (codeur), Marianne Plano signale que le soin apporté au code diffère selon l’artefact créé. Dans le cas d’un artefact imprimé, le code pour parvenir à ce résultat peut rester incomplet, ce qui ne peut pas être possible pour un artefact qui est lui-même numérique.
If you use programming to create a poster and your code is a bit messy, it does not matter as long as the outcome is compelling, but if you are creating a website, the code has to work properly. [Marianne Plano, collectif Luuse]
Programmer sans être développeur ou développeuse de métier est possible pour constituer de nouveaux modèles éditoriaux et épistémologiques. Les outils créés ne sont ni vendus ni mis à disposition pour être réutilisés sans un effort de compréhension et d’adaptation, ce qui explique aussi que les éditeurs de logiciels commerciaux ne s’inquiètent probablement pas pour le moment de telles initiatives. Cet effort de décomposition et d’ouverture, initié pour fabriquer des processus hétérogènes, aboutit à des pratiques sans le logiciel. Dans le cas de l’édition, et plus spécifiquement du mouvement dit du CSS print, une bibliothèque de code est régulièrement citée dans les entretiens, il s’agit de Paged.jshttps://pagedjs.org/. Les origines et le fonctionnement de Paged.js, décrits dans la section suivanteVoir 5.3. L’édition libre de C&F à travers l’étude de cas de C&F Éditions, révèlent une intention collective pour permettre l’émergence d’un nouveau paradigme pour la composition et la mise en page de documents paginés autour de standards. Le développement de cette bibliothèque de code marque la nécessité de réunir des efforts divers autour du CSS print, de permettre de bricoler mais aussi de penser des environnements stables et durables, de rassembler les énergies dans le prolongement du logiciel libre. Loin d’être une uniformisation des pratiques comme nous avons pu l’observer avec certains logiciels dans l’édition, Paged.js est une occasion de réunir des initiatives plurielles, de faire converger les différentes expérimentations présentées dans cette section tout en laissant le champ des possibles — graphiques et processuels — ouverts. Il convient désormais d’interroger la cristallisation de ces pratiques dans le domaine de l’édition, et plus spécifiquement du côté d’une structure d’édition. Au-delà de la commande en design graphique, comment une maison d’édition est-elle en mesure de faire des livres sans logiciels ? C’est l’objet de la prochaine section sous la forme d’une étude de cas de C&F Éditions.
#5.3. L’édition libre de C&F</>
Commit : 63dfd2e
Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-03.md
</>
Commit : 63dfd2eSource : https://src.quaternum.net/t/tree/main/item/content/p/05/05-03.md
Comment une structure d’édition intègre-t-elle des pratiques d’édition sans logiciels ? Pour répondre à cette question nous analysons une chaîne d’édition mise en place et utilisée par la maison d’édition C&F ÉditionsL’auteur de cette thèse a réalisé plusieurs prestations de production de livres numériques au format EPUB en 2017 et 2018 pour C&F Éditions, sans pour autant participer aux projets présentés dans cette étude de cas. Antoine Fauchié a également été membre du comité des Rencontres internationales de Lure aux côtés de Nicolas Taffin en 2014 et 2015.. Cette étude de cas aborde une situation concrète de production éditoriale qui se passe de logiciel, qui s’en libère — ou tout du moins qui décompose un processus d’habitude entièrement dépendant d’un logiciel — avec toutes les implications que cela peut avoir : maîtrise du flux de composition éditoriale, indépendance vis-à-vis de logiciels propriétaires, création d’outils typographiques sur mesure, temps nécessaire à l’adaptation ou au développement de bibliothèques de code, nouvelles modélisations éditoriales, gestion de dettes techniques, etc.
Nous présentons tout d’abord la démarche globale de C&F ÉditionsDans la suite de l’étude de cas nous utilisons indistinctement les formulations « C&F » et « C&F Éditions »., tant en termes de catalogue (titres, collections, thématiques) que de vision de l’édition (notamment sur le droit d’auteur), passage indispensable pour comprendre les choix opérés depuis 2003. La collection « interventions » est le point de départ de l’application des principes du CSS print, ou le fait d’imprimer un livre depuis le navigateur. Il s’agit de comprendre comment la chaîne d’édition a été adaptée dans ce cas précis, puis d’étudier la myriade d’ajustements et d’outils développés autour de Paged.js. Enfin nous apportons un regard critique à cette démarche, en la reliant à d’autres initiatives éditoriales du même type. À travers cette étude de cas, nous interrogeons le lien entre la création des outils d’édition et l’édition elle-même. Autrement dit : à quel point C&F Éditions constituent une fabrique d’édition ?
#5.3.1. C&F, une maison d’édition pas comme les autres
C&F est une maison d’édition qui publie depuis 2003 des textes sur la culture numérique, avec des intérêts forts sur les communs et l’éducation, et un positionnement critique qui se retrouve dans le catalogue ainsi que (notamment) dans le choix des outils d’édition. Nicolas Taffin et Hervé Le Crosnier ont fondé cette structure d’édition, combinant plusieurs métiers et compétences : design graphique, typographie et design web pour le premier ; bibliothéconomie et sciences de l’information et de la communication pour le second. Pour qui dispose d’un intérêt en lettres en général, et en sciences de l’information en particulier, il faut également noter que Hervé Le Crosnier est le créateur de la liste de diffusion Biblio-frIl s’agit d’une initiative commune avec Michel Melot, Sara Aubry a modéré la liste pendant plusieurs années., et que ses recherches portent sur les questions d’accès à l’information — notamment l’édition ou la question des communs. Nicolas Taffin est d’abord designer, ses implications dans des projets commandités, éditoriaux ou institutionnels sont diverses ; il a également été président des Rencontres internationales de Lurehttps://delure.org, rendez-vous annuel autour de la culture graphique (typographie, calligraphie, illustration, design graphique, édition, métiers du livre, littérature, photographie, etc.). Il a enseigné dans plusieurs cursus universitaires, notamment à l’Université de Caen-Normandie en France en lien avec le projet Métopes — que nous avons déjà abordéVoir 4.4. Le single source publishing comme acte éditorial sémantique. La complémentarité de ces deux profils, tant par leurs compétences, leur curiosité et leur réseau, permet à cette structure d’édition de savoir où elle se situe et comment opérer dans la chaîne du livre.
Le catalogue de C&F Éditions suit une thématique principale, la culture numérique, comme le confirment certains des titres qui jalonnent les vingt ans d’activité : Le Document à la lumière du numérique du collectif Roger T. Pédauque (2006), Aux sources de l’utopie numérique de Fred Turner (2012, réédité en 2021), Grandir connectés d’Anne Cordier (2015), La tête dans la toile de Xavier de la Porte (2016), Twitter & les gaz lacrymogènes de Zeynep Tufekci (2019) ou encore La pensée selon la tech d’Adrian Daub (2022). La maison d’édition se place dans les débats sociaux ou sociétaux contemporains, le numérique étant une occasion de poser des questions de fond comme l’accès à la connaissance, ce qui fait société, l’éthique dans la technologie, ou plus globalement la place de la technique. Plusieurs ouvrages publiés par C&F font référence — le livre de Fred Turner en est un bon exemple, salué par des universitaires français —, y compris dans le domaine académique, et révèlent également une exigence intellectuelle partagée avec d’autres maisons d’édition en France (Éditions du commun, Éditions Divergences, Éditions B42, Éditions Dehors, etc.). Une bonne part des autrices et des auteurs de C&F sont d’ailleurs des universitaires. Cette exigence se retrouve dans la qualité éditoriale de chaque titre, le soin apporté aux textes mais aussi aux artefacts eux-mêmes — imprimés et numériques. La maison d’édition questionne par là même le format livre. C&F est une petite maison d’édition — elle fait partie des franges de l’oligopole, déjà abordée précédemmentVoir 2.1. Évolution de l’édition —, petite en raison du nombre de titres publiés par an qui ne lui permettent pas de disposer d’une distribution ou d’une diffusion dite professionnelle — entendons par là externalisée. Petite aussi en raison du nombre d’exemplaires de chaque titre, que nous pouvons deviner relativement limités par rapport aux grandes maisons d’édition francophones, justement en raison de la distribution/diffusion internalisée. Cette dimension apporte une grande liberté à la structure, qui peut par exemple élaborer son propre rythme de publications, ou ajuster le tirage pour chacun des titres.
C&F Éditions se démarquent d’autres structures d’édition par la remise en cause de plusieurs principes établis, en l’occurrence le droit d’auteur et le contrat passé avec le lecteur ou la lectrice, ainsi que les outils habituellement utilisés dans l’édition. En 2011 C&F Éditions établit une licence « Édition Équitable », dont le but est de promouvoir une relation équitable entre la structure d’édition, l’auteur ou l’autrice, et la lectrice ou le lecteur.
La lecture n’est pas réductible à une consommation. C’est une activité productive et sociale, et non passive et solitaire. La licence Édition Équitable vise à promouvoir les droits des lecteurs et lectrices. Elle présente également le rôle de l’éditeur, proposant entre lecteur et éditeur un contrat équitable et durable.
Cette volonté de reconsidérer la relation entre la structure qui édite des contenus et les personnes qui les lisent se traduit également par le fait de mettre en ligne un certain nombre de textes en accès libre, ou dans le choix de ne pas apposer des mesures techniques de protection sur les livres numériques au format EPUB. Plutôt que d’entraver l’usage d’un livre ou d’obliger l’utilisation de logiciels spécifiques — comme Adobe Digital Edition —, les livres numériques sont simplement marqués du nom de leur acheteur. Autre caractéristique notable par rapport à d’autres maisons d’édition, C&F Éditions crée des outils pour son activité d’édition. Avant de prolonger cette question avec l’analyse d’une chaîne d’édition originale, nous pouvons citer le projet Polifile, une plateforme en ligne facilitant la création de livres numériques au format EPUB. En 2011 Hervé Le Crosnier et Nicolas Taffin mettent en lignehttps://web.archive.org/web/20110701121529/http://polifile.fr/ une version beta, proposant un service payant de conversion depuis des formats de traitement de texte, pour aboutir à un fichier EPUB respectant les standards. Cet outil, d’abord développé pour les besoins de la maison d’édition comme le signale Nicolas Taffin lui-même (Taffin, 2011) Taffin, N. (2011). Des livres, pourquoi faire ? Consulté à l’adresse https://polylogue.org/des-livres-pourquoi-faire/ , accompagne le lancement de la licence citée plus haut. Cette volonté de construire leurs propres outils se prolonge avec la constitution d’une chaîne d’édition mise en place autour du principe de CSS print.
#5.3.2. La collection « interventions » comme point de départ
La création d’une nouvelle collection est l’occasion pour C&F de mettre en place les principes du CSS print évoqués précédemmentVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts, et ainsi de tester directement au sein d’une maison d’édition des expérimentations réalisées jusque-là du côté de designers. Si dans la section précédente il s’agissait du développement d’outils nécessaires à la réalisation d’un travail de commande, nous passons désormais à l’intégration de principes techniques dans la chaîne d’une maison d’édition. La collection « interventions », et d’autres livres de C&F Éditions qui suivent, sont une formidable occasion d’observer ce déplacement des pratiques, mais aussi leur formalisation, leur appropriation et leur évolution — le livre le plus récent produit par C&F avec le CSS print a été publié à l’hiver 2023. Ainsi en 2019 est publié Addictions sur ordonnance, un texte de Patrick Radden Keefe sur la « crise des opioïdes » aux États-Unis accompagné de trois articles de journalistes ou d’éditeur. Il s’agit du premier livre imprimé en offset à avoir été réalisé avec Paged.js. Notons également que cette étude de cas bénéficie du travail de documentation et de transmission réalisé par Nicolas Taffin (Taffin, 2019) Taffin, N. (2019). Making-of d’une collection libérée : Addictions sur ordonnance. Consulté à l’adresse https://polylogue.org/addictions-sur-ordonnance-making-of-dune-collection-liberee/ .
Débutons tout d’abord en précisant que Nicolas Taffin s’intéresse aux chaînes d’édition basées sur les technologies du Web depuis plusieurs années, sa participation à différents événements organisés par PrePostPrint en atteste notamment, tout comme son implication dans les Rencontres internationales de Lure, qui accueillent ce type d’expérimentations. Nicolas Taffin porte un regard critique sur les outils massivement utilisés par l’édition, dont Adobe InDesign. Des billets de blog et son livre Typothérapie (Taffin & Melot, 2023) Taffin, N. & Melot, M. (2023). Typothérapie: fragments d’une amitié typographique. C&F éditions. révèlent un positionnement qui conjugue une prise en compte des conditions de travail réelles des éditeurs — souvent peu compatibles avec une dimension expérimentale — et la recherche de processus non conventionnels. Dans ce contexte la collection « interventions » apparaît comme un bac à sable idéal pour tester des principes comme imprimer un livre avec un navigateur web.
Cette collection a des spécificités particulières qui facilitent l’implémentation du CSS print : textes courts ou peu structurés, peu d’illustrations et matériel critique réduit. Ce premier livre de la collection comporte 102 pages, réparties dans quatre textes au total, une longueur adéquate pour négocier les nombreux détails de composition typographique. La structuration est peu complexe, avec quelques niveaux de titre, et des distinctions de blocs d’éléments limités — titres, corps de texte, cartouche introductif ou notes de fin de section. Enfin les ouvrages contiennent peu de matériel critique, typiquement ici les notes sont en fin de section, il y a peu ou pas de références bibliographiques, et la seule table est celle des matières.

Nous pouvons donc considérer que cette collection est un format approprié pour expérimenter une nouvelle façon de composer — tous les livres de cette collection partagent ces spécificités. Les autres réalisations en CSS print en dehors de cette collection, notamment Typothérapie qui implique une gestion plus avancée des détails typographiques, se distinguent par une structure plus complexe. Notons également que Nicolas Taffin a récemment mis en place une chaîne d’édition pour les éditions du Louvre avec Julien Taquet, et qu’il a ainsi contribué à composer les versions web et imprimée de Antoon Van Dyck : catalogue raisonné des tableaux du musée du Louvre (Ducos, 2023) Ducos, B. (2023). Antoon Van Dyck: catalogue raisonné des tableaux du musée du Louvre. Louvre éditions. Consulté à l’adresse https://livres.louvre.fr/vandyck/ — avec également Agathe Baëz —, un ouvrage très complexe.
Le CSS print consiste à utiliser la fonction imprimer des navigateurs web pour obtenir un document paginé depuis une page web, et plus spécifiquement un fichier au format PDF pour l’impression. Le choix des formats dans les différentes étapes de ce processus est donc un enjeu en soi. Utiliser CSS pour composer un livre consiste à paginer un contenu habituellement disposé en flux, ce qui implique de gérer la façon dont le texte coule d’une page à l’autre, alors qu’une page web l’affiche comme un rouleau infini. C’est ce que décrit Julie Blanc dans sa thèse de doctorat (Blanc, 2023, p. 126-133) Blanc, J. (2023). Composer avec les technologies du web : Genèses instrumentales collectives pour le développement d’une communauté de pratique de designers graphiques. Thèse de doctorat, Université Paris 8 - Vincennes - Saint-Denis. ainsi que dans un article qui étudie justement la relation entre flux et pagination, et notamment les propriétés du langage CSS qui permettent d’allier un certain degré d’autonomisation et des choix pour limiter la composition dans la page engendrée par ce flux :
[…] les technologies du Web rejouent techniquement des notions fondamentales de mise en page déjà présentes dans l’histoire du design graphique. Toutefois, elles redistribuent certaines de ces notions dans une série de concepts programmatiques basés sur des logiques d’arborescence, d’hérédité, de variables, de calculs mathématiques, de flux, d’ancrage. En cela elles montrent aussi certaines ruptures et autorisent un renouvellement des pratiques et des logiques créatives des designers graphique.
Composer avec HTML et CSS est donc aussi une manière de renouer avec des principes fondateurs de mise en page, tout en exploitant de nouvelles possibilités. Il s’agit de « penser avec le code ».
Est-il pertinent de travailler avec le format HTML, particulièrement verbeux — d’autant plus avec l’attribution de classes multiples sur les différents éléments de texte, nécessaire pour la mise en page d’un livre ? Le format de travail choisi par C&F, pour les textes et leur structuration, est ici le format AsciiDoc, un langage de balisage léger plus riche que Markdown, et facilement convertible au format HTML — via le convertisseur Asciidoctor et une extension pour obtenir un format HTML sémantique. AsciiDoc est utilisé comme un format intermédiaire, dont le balisage peut être presque aussi riche que HTML sans devoir afficher toutes ses balises. La page HTML finale, qui correspond au livre complet ou à une partie du livre, fait appel au script Paged.js, ce dernier forçant le navigateur à structurer le flux en page. L’usage de Paged.js ne tient pas du détail, c’est une nécessité puisque les navigateurs ne prennent pas suffisamment en compte les médias paginés — alors que les spécifications existenthttps://www.w3.org/TR/css-page-3/ et https://www.w3.org/TR/css-gcpm-3/.
Paged.js est un programme écrit en JavaScript, aussi appelé « bibliothèque de code », et sa fonction est double : il s’agit autant de disposer d’un environnement de travail basé sur les outils du Web, que d’utiliser ces technologies pour produire un format paginé. Autrement dit, Paged.js permet d’abord d’afficher une prévisualisation d’un contenu paginé dans un navigateur, ce qui offre la possibilité d’utiliser les outils du développement et du design web comme l’inspection du code pour des ajustements à la volée. Ensuite Paged.js implémente les spécifications prévues par le W3C pour les médias paginés, ce qui permet de produire un format PDF via une mise en forme CSS. Il s’agit d’afficher et d’opérer. Paged.js est donc un polyfill, une « prothèse d’émulation », qui permet ainsi de pallier à l’absence de prise en charge de certaines fonctions CSS — pourtant standardisées. Le navigateur est chargé d’afficher une page web, il est en quelque sorte forcé à paginer cette structure. Notons au passage que c’est exactement le procédé utilisé pour la version imprimée du Novendécaméron étudié précédemmentVoir 3.5. Le Novendécaméron ou éditer avec et en numérique.
Paged.js peut être utilisé à plusieurs étapes, tout d’abord lors de la création avec la possibilité de prévisualiser facilement dans le navigateur web le résultat final, tout en utilisant les outils d’inspection pour tester des ajustements, c’est ce que Julie Blanc nomme « Coder pour voir, voir pour coder » (Blanc, 2023, p. 192) Blanc, J. (2023). Composer avec les technologies du web : Genèses instrumentales collectives pour le développement d’une communauté de pratique de designers graphiques. Thèse de doctorat, Université Paris 8 - Vincennes - Saint-Denis. . Cette possibilité de travailler dans le navigateur distingue Paged.js d’autres outils basés sur le principe du CSS print, comme Prince (abordé par la suite) ou WeasyPrinthttps://weasyprint.org, ce qui explique son adoption par des designers graphiques. Cette étape qui consiste à composer et à mettre en forme une structure sémantique est suivie par la production du fichier au format PDF via la fonction « imprimer » du navigateur. Cette fonction peut être appelée dans le navigateur ou via une interface en ligne de commande pour automatiser la production, ainsi Paged.js peut être intégré à d’autres processus. L’usage du CSS print se fait donc avec un fichier HTML mis en forme avec une feuille de styles CSS et les spécifications des médias paginés émulées par le script Paged.js. Nous ne développons pas ici le fonctionnement de Paged.js, sa documentation suffisant à comprendre ses différentes fonctionnalitéshttps://pagedjs.org/documentation/.
Nicolas Taffin détaille lui-même les pratiques d’édition impliquées par un tel processus, et notamment le travail éditorial sur le texte et la composition typographique (Taffin, 2021) Taffin, N. (2021). Dans les recoins de la double page (Paged.js à la maison, saison 2). Consulté à l’adresse https://polylogue.org/apres-la-page-la-double-page/ . Il parle de « quatre temps actifs de publication », qui consistent à la rédaction, la maquette, la relecture/correction et la retouche finale de composition. Les trois premiers, la rédaction, la maquette et la relecture/correction, peuvent se superposer. Il est effet possible pour les auteurs, les autrices, les traducteurs ou les traductrices, d’écrire, de structurer et de corriger pendant que le ou la designer prépare la maquette. Cela s’explique aussi parce que ces temps correspondent à des fichiers différents, isolants d’une certaine façon les types d’interventions : un document au format AsciiDoc pour la rédaction et la correction, des feuilles de styles pour la maquette et la composition. Le dernier temps, celui de la composition finale, est réalisé sans possibilité de modifier le texte par une autre personne que celle qui compose, certains ajustements typographiques pouvant être remis en cause à la moindre modification dans le texte. La composition peut être complexe, par exemple pour le comportement de certains blocs de texte spécifiques. Nicolas Taffin explique ainsi, dans le cas d’un manuel à la structuration plus élaborée que les titres de la collection « interventions », que certains encadrés ne doivent pas être à cheval sur deux pages. Plutôt que de forcer manuellement le saut de cet encadré en intervenant sur la source, donc sur le fichier AsciiDoc en déplaçant les quelques lignes concernées, il s’agit d’appliquer une règle de comportement qui pousse l’encadré sur la page suivante au moment du calcul de la page. Cela est possible via l’utilisation d’un script additionnel, un micro-programme ou un composant supplémentaire, qui intervient sur la génération paginée du document en plus des autres règles d’agencement et de mise en forme. Sans détailler précisément ce comportement, notons que ce fonctionnement modulaire sépare le processus global de pagination permis par Paged.js et des règles complémentaires. En adoptant ce type de fonctionnement, il s’agit clairement de composer les outils de composition eux-mêmes, ici pour des besoins très spécifiques et parfois ponctuellement liés à un projet éditorial. Imprimer des pages web n’est plus seulement une pratique qui se passe de logiciel, mais une autre manière de considérer l’édition et le travail de composition et de mise en page.
#5.3.3. Composer les outils d’édition
Le Web est d’abord un espace de publication de documents numériques, ici il est utilisé comme outil via les formats HTML et CSS et leurs standards, l’usage d’un navigateur web, et le recours à des scripts. Le CSS print ou HTML to print est un changement de paradigme : d’un environnement de lecture spécifique le Web devient un ensemble d’outils. Dit autrement, l’usage des technologies du Web n’est plus seulement un moyen de publier des artefacts éditoriaux, mais d’opérer ces artefacts. Il est désormais possible d’opérer avec le Web.
Avant d’analyser les implications de ce changement profond dans les pratiques éditoriales, il faut rappeler que si l’idée d’imprimer des pages web débute avec le Web lui-même, le mouvement dit du CSS print est relativement récent. Ainsi, imprimer des pages web est possible depuis longtemps, même si les options de mises en forme et de paramétrage sont très limitées. Parmi plusieurs solutions existantesL’initiative print-css.rocks répertorie plusieurs des logiciels ou programmes permettant de convertir un document HTML en document paginé : https://print-css.rocks., nous devons mentionner le logiciel Prince (aussi appelé Prince XML). Il existe depuis le début des années 2000 et permet de transformer une page HTML en document PDF via l’utilisation d’une feuille de styles CSS. Prince est un logiciel pensé pour faciliter la production de documents imprimés, dans une perspective industrielle plus qu’artisanale. S’il applique le même principe que Paged.js, c’est-à-dire implémenter les spécifications du W3C les plus avancées pour les médias paginées, plusieurs points importants le démarquent du mouvement dit du CSS print. Il s’agit d’abord d’un logiciel propriétaire et payant, qui s’adresse à des entreprises qui ont un besoin conséquent (en termes de nombre de documents et de rythme de publication). L’exemple de l’utilisation de Prince par Hachette pour la production de romans ou d’essais illustre bien cette situation (Cramer, 2017) Cramer, D. (2017). Beyond XML: Making Books with HTML. Consulté à l’adresse https://www.xml.com/articles/2017/02/20/beyond-xml-making-books-html/ , des entreprises ont recours à des méthodes et des outils non conventionnels dans la perspective d’un gain de temps conséquent et donc d’un plus grand profit. Prince n’est pas pensé pour composer ses outils d’édition, il s’agit d’une solution logicielle qui invite à reconsidérer les logiciels habituellement utilisés et non à reconsidérer l’acte d’édition lui-même.
Paged.js n’est pas développé comme alternative à des solutions propriétaires ou répandues. Si l’utilisation de Paged.js est relativement simple — embarquer le script sur une page HTML et faire appel à des fonctions CSS spécifiques —, elle oblige cependant, comme le démontre Nicolas Taffin, à repenser les méthodes d’édition et la constitution d’une chaîne d’édition. D’une part il faut d’abord s’approprier l’outil, ce qui nécessite une certaine maîtrise des technologies du Web, et d’autre part il est ensuite possible de développer des extensions — cela est facilité par la licence libre associée à Paged.js et l’environnement JavaScript. Ce double mouvement d’apprentissage et de création fait partie intégrante du concept de fabrique que nous développons par la suiteVoir 5.4. La fabrique : éditer des fabriques et fabriquer des éditions. Cela est également tangible dans les multiples initiatives qui explorent les possibilités de Paged.js, et notamment autour de PrePostPrint ou de la « bibliothèque web to print » précédemment citéesVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts. Des communautés de pratique se créent.
Pour revenir à C&F, qui s’inscrit dans ces explorations de Paged.js, il faut noter que d’autres outils sont développés pour accompagner l’édition ou la composition. Le simple script « Pagedjs reload-in-place » (Taffin, 2020) Taffin, N. (2020). Pagedjs reload-in-place. Consulté à l’adresse https://gitlab.com/nicolastaf/pagedjs-reload-in-place développé par Nicolas Taffin permet par exemple de rester situé sur un emplacement précis, sans avoir à se repositionner à chaque rafraîchissement de la page web lors du travail de composition ou d’édition. Cela nous amène à une double critique : les compétences requises pour de tels développements, et la place importante que prend le navigateur web dans le travail d’édition. S’il est en théorie possible de créer de multiples extensions pour constituer ou améliorer une chaîne d’édition, encore faut-il en avoir les compétences. Être capable de coder en JavaScript ne semble pas accessible à n’importe quelle personne au sein d’une maison d’édition. Ensuite cette expérience d’édition de C&F est particulièrement dépendante d’un logiciel : le navigateur web. Ce méta-logiciel, désormais d’une complexité immense, se place au centre de ces pratiques. Paged.js et les personnes qui y recourent sont dépendantes de l’adaptation de certains standards et de l’évolution des navigateurs. La liberté acquise avec le CSS print est fortement relativisée par l’ingénierie incroyablement complexe des navigateurs et le monopole exercé par certaines entreprises qui les développent. Chrome et Chromium sont par exemple les seuls navigateurs qui implémentent certaines fonctionnalités très utiles pour composer des pages, comme la gestion fine des orphelines, il est toutefois possible d’utiliser d’autres navigateurs web comme Firefox en prenant en considération certaines limites. Il y a un déplacement — et non une translation — dans ces types de pratiques qui se développent. Le logiciel conserve une place importante dans ces processus d’édition, mais il n’est plus la condition de fabrication des artefacts, le champ des possibles reste bien plus ouvert.
Enfin notons qu’en adoptant ces méthodes et ces outils, C&F Éditions dispose d’un même environnement de travail pour le travail sur le texte et la composition graphique, ou pour les livres imprimés et numériques, ce qui facilite les échanges plutôt que de réduire les coûts de production. Nicolas Taffin s’en explique lui-même dans un texte intitulé « Les illusions de la source unique » (Taffin & Melot, 2023, p. 158-173) Taffin, N. & Melot, M. (2023). Typothérapie: fragments d’une amitié typographique. C&F éditions. . Les principes du single source publishing ne peuvent être adoptés pour des raisons de gains financiers ou de temps, mais pour l’horizontalité ainsi créée, qui favorise la circulation de l’information et le croisement des interventions par différents corps de métier. Sans constituer un modèle duplicable ou une solution logicielle, la chaîne d’édition mise en place pour C&F se passe de logiciel pour disposer d’un environnement maîtrisé qui (re)met les compétences éditoriales au cœur de l’acte d’édition. Ainsi l’expérience de C&F nous amène à considérer plus fortement le concept de fabrique comme un phénomène d’édition, que nous devons désormais définir précisément.
#5.4. La fabrique : éditer des fabriques et fabriquer des éditions</>
Commit : 209ee7c
Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-04.md
</>
Commit : 209ee7cSource : https://src.quaternum.net/t/tree/main/item/content/p/05/05-04.md
Certaines pratiques d’édition révèlent un double mouvement où le processus d’édition est constitué en même temps que l’acte d’édition est réalisé, les deux étant intrinsèquement liés. Partant de ce constat, que les précédents chapitres ont tenté d’expliciter à travers plusieurs mises en perspective théoriques ainsi que des études de cas, nous devons définir ce méta-processus, ce lieu de la construction d’un processus de production d’artefacts et de l’acte éditorial lui-même. Plutôt que de distinguer une chaîne d’édition et un acte éditorial, nous utilisons l’expression de fabrique d’édition pour considérer l’édition comme un processus technique qui produit des artefacts autant qu’il génère le dispositif de production. Notre recherche se concentre désormais sur la notion de fabrique, que nous établissons ici tel un concept. À la première de nos interrogations, « comment fabrique-t-on des livres ? », nous réagissons avec notre principale question : comment définir le processus d’édition quand la fabrication de l’édition est attachée à l’édition de la fabrique et inversement ?
Avant d’analyser la dimension inhérente d’imbrication du terme fabrique, nous devons expliquer pourquoi d’autres concepts ne conviennent pas ici, tels que chaîne, système ou forge. Cette exploration lexicale et conceptuelle nous permet de comprendre le cadre épistémologique dans lequel s’enferment des approches dites conventionnelles basées sur le logiciel, mais aussi de déterminer plusieurs facteurs contextuels qui expliquent la nécessité d’une nouvelle proposition. Une première introduction du concept de fabrique passe par l’analyse du concept de faire développé par l’anthropologue Tim Ingold. Il s’agit ici d’observer d’autres situations où l’acte ou le geste est lié à la dimension de conception de toute pratique humaine, la fabrication. Ensuite nous présentons une nouvelle conceptualisation de la fabrique proposée par le théoricien des médias et du design Vilèm Flusser. Cela constitue une reconfiguration des modalités de fabrication dans un environnement numérique, il s’agit de concentrer une analyse sur des dispositifs plutôt que des artefacts, l’édition étant une activité humaine tout aussi concernée par le cadre proposé par Vilèm Flusser. Nous établissons ainsi ce que nous considérons comme une fabrique d’édition, détaillant les différents principes de ce concept. Enfin, pour illustrer — et en partie épuiser — de façon générique son application, nous prenons un cas d’étude technique, avant l’étude de cas plus spécifique qui suit dans la prochaine section.
La fabrique constitue un autre modèle épistémologique pour l’édition, un modèle théorique et pratique.
#5.4.1. Chaîne, système, forge et fabrique
Les trois termes « chaine », « système » et « forge » conviennent pour définir des situations éditoriales spécifiques, mettant en jeu des notions d’actes d’édition, de publication ou encore de constitution technique. Ils ne répondent toutefois pas à nos nécessités de définition conceptuelle, où les interventions sur le texte sont imbriquées dans la constitution de processus techniques — et inversement. Quelle est la nécessité ici de recourir à un quatrième terme, fabrique, pour élaborer une définition de l’édition ?
Dans l’édition, les processus techniques de fabrication ou de production sont majoritairement nommés « chaînes » dès qu’il s’agit de sortir du paradigme bureautique. En plus de ce que nous avons déjà établiVoir 2.5. Le Pressoir : une chaîne d’éditorialisation, nous pouvons convenir que le terme « chaîne » implique une déconstruction des étapes, permettant d’envisager des processus complexes pour des traitements éditoriaux avancés. Il est souvent question de sémantique, qu’il s’agisse d’édition numérique multi-formats ou d’édition critique numérique, l’implémentation se faisant par le biais de schémas XML, orchestrés à travers différents scénarios de conversion. Ainsi l’expression « chaîne d’édition » correspond majoritairement à l’utilisation d’un encodage au format XML auquel est appliquée une série de transformations pour aboutir à plusieurs formats de sortie. Une source unique est utilisée tout au long du processus, le terme « chaîne » peut exprimer une certaine linéarité dans les étapes éditoriales — rédaction, édition (correction, composition, etc.), et diffusion — appliquées à cette source, et dont la modélisation est exprimée dans des gabarits aux formats divers. Le projet Métopes, dans l’édition scientifique, illustre avec beaucoup de justesse ce principe : un modèle éditorial, résultat d’un important travail de structuration et de négociation (technique et institutionnelle), est appliqué sans pouvoir être remis en cause durant l’édition. Cela permet de disposer d’un processus stable, les ajustements se faisant uniquement sur la forme de certains artefacts, les pratiques sont en partie imposées même si Métopes demeure une chaîne d’édition ouverte et adaptable. D’autres implémentations de chaînes d’édition ou de chaînes éditoriales peuvent être évoquées, comme Scenari. Stéphane Crozat, dans un ouvrage destiné à la compréhension de cette chaîne, décrit d’ailleurs ainsi une « chaîne éditoriale » :
Une chaîne éditoriale est un procédé technologique et méthodologique consistant à réaliser un modèle de document, à assister les tâches de création du contenu et à automatiser la mise en forme. Son atout premier est de réduire les coûts de production et de maintenance des contenus, et de mieux contrôler leur qualité.
« Chaîne d’édition » est utile pour disposer d’une dénomination commune, comme référence linguistique partagée et partageable — même si dans les faits l’expression n’est pas toujours définie avec précision. Nous utilisons nous-même abondamment cette tournure depuis le début de cette thèse pour qualifier une série de méthodes et d’outils permettant l’acte éditorial. « Chaîne d’édition » est toutefois problématique, pour trois raisons principales : la linéarité du processus qui ne permet pas d’envisager un élément de la chaîne pris isolément, la dimension fonctionnaliste qui ne remet pas en cause l’activité d’édition elle-même, et le domaine d’application qui limite d’autres champs des lettres en dehors de l’édition scientifique. Ces points sont par ailleurs décrits dans le mémoire de Master qui a préfiguré ce travail de recherche (Fauchié, 2018) Fauchié, A. (2018). Vers un système modulaire de publication. Mémoire de master, École nationale supérieure des sciences de l'information et des bibliothèques. Consulté à l’adresse https://memoire.quaternum.net , mémoire qui utilise aussi le terme de « système » dont nous exposons désormais les limites. Il faut noter que la notion de « système » est parfois aussi inclue dans plusieurs définitions des chaînes d’édition ou des chaînes éditoriales, comme c’est le cas dans celle de Stéphane Crozat cité juste avant.
« Système » est un terme intéressant en ce qu’il convoque une dimension complexe faite d’organisation, d’interactions et de fonctions, il implique un certain nombre de composants formant un tout.
Un système n’est autre chose que la disposition des différentes parties d’un art ou d’une science dans un ordre où elles se soutiennent toutes mutuellement, et où les dernières s’expliquent par les premières.
Le principal défaut de « système » ici tient dans le caractère fermé de ce tout. « Système » est pratique car il induit une certaine classification des éléments qui le composent, leur organisation interne pouvant être définie de façon assez libre mais révélant une forme de cohérence. La connaissance moderne s’est constituée autour de cette notion de système, qui peut même être considérée comme un genre (Siskin, 2016, p. 1-2) Siskin, C. (2016). System: the shaping of modern knowledge. The MIT Press. . La recherche de cohérence partout conduit à concevoir, construire et maintenir des systèmes.
Dans Vers un système modulaire de publication, nous avions fait appel à ce terme pour caractériser des modules dont l’articulation des fonctions produit une synergie (Fauchié, 2018) Fauchié, A. (2018). Vers un système modulaire de publication. Mémoire de master, École nationale supérieure des sciences de l'information et des bibliothèques. Consulté à l’adresse https://memoire.quaternum.net . Si nous avions considéré ces modules — les éléments du système de publication — comme pouvant être interchangeables, nous avions aussi imposé une modélisation éditoriale bien spécifique, reflet de fonctions pré-établies. Le terme de « système » amène à une certaine forme d’essentialisation, quand bien même son fonctionnement interne est modulable. « Système » ne permet pas de définir des pratiques avec suffisamment d’acuité. Si ce terme est nécessaire pour définir des processus constitués de fonctions, il est cependant défaillant pour englober plus largement des pratiques éditoriales imbriquées.
Un dernier terme mérite d’être analysé, il s’agit de « forge », qui comporte deux dimensions en lien avec notre réflexion : le lieu et la malléabilité. Chaîne et système sont deux qualificatifs abstraits, qui n’indiquent pas dans quelles conditions opèrent ces processus. Une forge est un atelier où sont travaillés des métaux, c’est le lieu où une matière est transformée en artefact. Dans le domaine informatique, une forge est un système de gestion du développement de logiciels où se croisent les collaborations multiples selon des protocoles établis. Appliquée à l’édition, la forge serait le lieu du façonnage de textes, l’ensemble des pratiques permettant de former un artefact éditorial. Ou encore le rassemblement de différentes initiatives techniques pour l’édition, tel que l’avait formulé Chloé Girard en 2011 dans la perspective d’une convergence des moyens de production (libres) de l’édition numérique (Kauffmann, 2011) Kauffmann, A. (2011). Et si l’on créait ensemble une forge libre pour les métiers de l’édition ? Consulté à l’adresse https://framablog.org/2011/09/14/forge-metiers-edition-chloe-girard/ . Le terme de forge s’applique ainsi autant à la constitution des éléments du processus qu’à la production de l’objet éditorial final. Cette dualité est aussi une ambiguïté, qui tient moins de la réflexivité d’un processus que d’une superposition des activités du travail du texte et de la constitution des outils permettant d’y parvenir. Nous avons besoin d’un terme qui va au-delà de ces considérations qui révèlent l’imbrication et la superposition, nous permettant de disposer d’un poste d’observation.
Si les termes de chaîne, système ou forge ne conviennent pasPas plus que outil, instrument, dispositif, machine, manufacture, technologie, technique ou méthode., le terme « fabrique » semble plus ouvert à une construction conceptuelle riche, oscillant entre un dispositif artisanal — fabrique est synonyme d’atelier — et une structure industrielle. Dans une perspective inéluctablement numérique, la fabrique se situe par exemple entre le creative coding et l’industrialisation informatique, comme abordé dans une section précédenteVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts. D’un choix par défaut cette notion devient un élément pertinent pour caractériser ce lieu de la fabrication, et nécessite d’être revisité pour révéler ce qui s’y joue en creux.
#5.4.2. Le faire de Tim Ingold
Pour comprendre le double jeu dont cette thèse est l’objet, soit l’imbrication de l’édition d’un texte et de l’établissement d’un processus permettant cette édition, nous devons faire un détour par la question du faire, en tant que l’entremêlement de la pratique et de la production d’un artefact. Dans « Faire un biface » (Ingold, Gosselin & al., 2017, p. 83-109) Ingold, T., Gosselin, H. & Afeissa, H. (2017). Faire: anthropologie, archéologie, art et architecture. Éditions Dehors. , l’anthropologue Tim Ingold apporte un éclairage déterminant sur l’acte de fabrication qui définit l’être humain : faire n’est pas le résultat d’une pré-conception qui s’accomplit dans un geste.
Faire : anthropologie, archéologie, art et architecture est une recherche anthropologique qui s’articule autour des conditions de création de différents artefacts. Le titre original, Making: Anthropology, archaeology, art and architecture (Ingold, 2013) Ingold, T. (2013). Making: anthropology, archaeology, art and architecture. Routledge. , permet de prendre en compte la richesse du terme making qui, en français, peut également être compris comme fabrication. C’est autour de ce que Tim Ingold appelle les « quatre A » — pour anthropologie, archéologie, art et architecture — qu’une pensée audacieuse et intelligente se déploie, avec, toujours, une dimension pratique et pédagogique, notamment via des travaux de recherche menés avec des groupes d’étudiant·e·s. Parmi les neuf chapitres, « Faire un biface » relate ce qu’est un silex et comment il a pu être fabriqué avec autant de précision et de régularité. Si le lien entre cet artefact coupant et l’édition semble éloigné, il y a pourtant matière à comparaison. Ce texte permet tout simplement de reconsidérer toute acte de fabrication quel qu’il soit, mais aussi de mieux appréhender les processus techniques en tant que tels. Surtout, les argumentations de Tim Ingold nous permettent de cheminer vers le concept de fabrique, comme une dimension plus contemporaine du faire de ces âges lointains.
L’origine du biface acheuléen est une énigme archéologique et anthropologique. Comment un tel objet a-t-il pu être fabriqué avec une régularité manifeste pendant plusieurs dizaines de milliers d’années dans des lieux très éloignés les uns des autres ? Les recherches archéologiques convergent vers une conception hylémorphique, faisant usage du biface comme d’une preuve de l’intelligence humaine, et concluant que les êtres humains (ou tout du moins les êtres du Paléolithique inférieur) sont capables d’établir une image mentale d’un objet et de réaliser cet artefact.
La culture fournirait les formes, et la nature les matériaux ; en surimposant les unes aux autres, les hommes créeraient des artefacts, lesquels les entourent toujours davantage.
Tim Ingold remet en cause cette conception en explorant plusieurs hypothèses formulées par des archéologues ou des anthropologues, il s’agit d’un travail de recueil et de mise en perspective passionnant. André Leroi-Gourhan envisage une rencontre entre instinct et intelligence, le biface serait à la fois le résultat d’une démarche instinctive et d’une fabrication dont le concept précéderait l’artefact final. Le biface serait alors produit comme le nid d’un oiseau, ce qui remet en cause l’exclusivité humaine de l’intelligence nécessaire pour établir un plan, un design. Et si le fabricant du biface n’avait jamais eu l’intention de produire ce que nous nommons ainsi ? C’est l’hypothèse émise par des archéologues, qui conduit à considérer deux « formes finales », celle de l’artefact et celle conceptualisée qui le précède. Tim Ingold remet alors fortement en cause le modèle hylémorphique.
Nous ne pouvons pas supposer que les formes des blocs récupérés étaient celles que leurs artisans avaient d’abord à l’esprit pour ensuite chercher à l’imposer à la matière, ni même que quelque chose d’équivalent à ces « modèles mentaux » ou ces « intentions géométriques » dont parle Pelegrin aient jamais existé dans leur esprit.
S’ensuit une réflexion sur l’achèvement de l’objet étudié, pour certains archéologues et anthropologues il y a un point de départ et un point d’arrivée, et un processus « hiérarchiquement organisé ». À l’idée selon laquelle une « activité hautement spécialisée » est forcément déterminée par un plan préconçu, Tim Ingold oppose le fait que les galets sur la plage sont également le résultat de processus complexes et longs, sans pour autant être le résultat d’une activité humaine, nous projetons ainsi une intentionnalité qui n’existe pas. Le biface n’est achevé que pour les archéologues qui l’inscrivent dans une collection. L’importance du corps revient à plusieurs reprises, tant cet artefact porte la forme des mains de celles et de ceux qui les ont taillés et façonnés. Tim Ingold parvient enfin à une proposition qui fait sens : le biface est le résultat d’une action qui fait émerger une forme.
Nous retenons plusieurs idées fortes de la conclusion de ce chapitre, conclusion qui s’appuie sur les travaux des chercheurs et des chercheuses, Tim Ingold réalisant ici un formidable travail de récolement, de synthèse et de critique, établissant une conversation scientifique riche. Dans le cas du biface il n’y a pas de projection, c’est l’utilité de la distinction (et de l’opposition) entre « forme émergente » et « forme imposée ». Il faut ainsi considérer un processus qui se constitue par la pratique et par l’action, ici en lien avec la matière. Tim Ingold fait référence à Gilles Deleuze et à Félix Guattari en ce qui concerne la relation à la matière et la remise en cause définitive du modèle hylémorphique.
Il est clair qu’il ne s’agit pas en l’occurrence d’imposer une forme à un matériau, mais plutôt de laisser émerger les formes — en comprenant ces dernières en un sens plus topologique que géométrique — qui se trouvent de manière latente dans les variations de la matière elle-même, dans ses lignes d’énergie de tension et de compression.
Si plusieurs centaines de millénaires nous séparent du Paléolithique, et qu’une comparaison entre la fabrication d’un biface et celle d’un livre est quelque peu incongrue, nous pouvons nous inspirer de la méthode de Tim Ingold pour observer quelques éléments pertinents. Tout d’abord, comme nous l’avons déjà ditVoir 1.2. La forme du livre et sa matérialité, le livre porte la trace de sa fabrication, et les logiciels de traitement de texte ou de mise en page ont plus spécifiquement une influence sur la façon d’éditer. C’est en tout cas ce que révèlent des pratiques sans logiciels comme abordées dans les sections précédentesVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts. Si tout acte éditorial est préconçu en cela qu’il y a un plan établi, des étapes définies et une méthode, il n’en demeure pas moins que tout projet éditorial n’est achevé qu’à mesure que des étapes se succèdent, celles-ci devant s’adapter à un nombre important de facteurs qui ne sont pas tous prévisibles — modifications du texte, révision de la structure, espace de diffusion, changement substantiel de la forme de l’artefact, etc. Le livre, comme le biface d’une certaine manière, est façonné pendant l’acte éditorial, résultat de différentes forces qui opèrent sur le sens, qui forment le sens. Le designer et typographe Jost Hochuli évoque cette relation entre instinct et méthode (Hochuli & Morgan, 2020) Hochuli, J. & Morgan, J. (2020). Un design de livre systématique ? B42. , le design de ses livres conservant des traces de ce façonnage.
Si cela ne nous dit pas exactement ce qu’il en est de la fabrique, étudier le faire comme activité double et réflexive nous permet d’envisager d’autres modèles conceptuels pour définir des pratiques d’édition. Du « courant tourbillonnant » évoqué par Tim Ingold pour qualifier le biface comme le résultat d’un processus manuel réflexif sur la matière, nous devons désormais analyser le « cercle des outils » de Vilèm Flusser.
#5.4.3. La fabrique de Vilèm Flusser
« Fabrique » est un terme empreint de nombreuses consonances, autant politiques, philosophiques que techniques, d’autant plus avec les révolutions industrielles qui ont marqué les sociétés depuis plusieurs siècles. Le mot est aujourd’hui utilisé dans bien des contextes — difficile de lister le nombre d’ouvrages de toute sorte dont le titre est une déclinaison de fabrique —, profitant d’un relatif flou de cette notion. Une (re)conceptualisation du terme est donc nécessaire voire incontournable, et le court texte « The Factory » — La Fabrique en français — issu de The Shape of Design de Vilèm Flusser (Flusser, 1999, p. 43-50) Flusser, V. (1999). Shape of Things: a Philosophy of Design. Reaktion Books. est un point de départ puissant et riche. Si cet ouvrage s’inscrit dans une théorie du design — au sens large —, il s’agit aussi d’une réflexion dans le champ des médias, ainsi qu’en anthropologie et plus globalement en sciences humaines. Le pionnier de la théorie des médias est avant tout phénoménologue, ce qui explique ses centres d’intérêt multiples et sa pensée toujours aiguisée, quel que soit le sujet — l’ouvrage Flusseriana: An Intellectual Toolbox en donne un bon aperçu (Zielinski, Weibel & al., 2015) Zielinski, S., Weibel, P., Irrgang, D., Antunes, M. & Baitello jun., N. (dir.). (2015). Flusseriana: An Intellectual Toolbox. Univocal. .
Vilèm Flusser établit une définition contemporaine de l’être humain contemporain, au moment où le monde connaît un basculement dans la société de l’informationLe texte original en allemand est publié en 1993, suivi par la version en langue anglaise en 1999 puis par une version française en 2002., l’informatique et Internet jouant alors un rôle prépondérant. Plutôt que de baser cette définition selon une supposée sagesse — le sapiens d’Homo sapiens —, Vilèm Flusser préfère s’en tenir à une approche anthropologique moins idéologique. L’humanité se définit ainsi par sa capacité à manufacturer, à fabriquer.
Whenever we find any hominid anywhere in whose vicinity there is a working-floor, and whenever it is clear that a hominid has worked in this “factory”, then this hominid should be referred to as homo faber — i.e. a real human being.
Toute approche anthropologique — mais aussi historique — devrait se consacrer à l’étude des fabriques, qu’elles soient passées, présentes ou futures. Vilèm Flusser parle plus précisément des outils du quotidien, comme le biface de Tim Ingold. Tout ce qui définit l’être humain (les relations sociales élaborées, le langage, l’écriture, etc.) peut être étudié sous l’angle de la fabrique. Étudier les fabriques, quels que soient les domaines ou les âges, c’est étudier l’humain. Vilèm Flusser liste ainsi les principales évolutions de ces fabriques — façonnant aussi l’être humain — à travers quatre périodes successives, aussi appelées « replis » tels qu’analysées par Yves Citton (Citton, 2019, p. 172-173) Citton, Y. (2019). La singularité flussérienne. Multitudes, 74(1). 167–175. https://doi.org/10.3917/mult.074.0167 .
Factories are places in which new kinds of human beings are always being produced: first the hand-man, then the tool-man, then the machine-man, and finally the robot-man. To repeat: This is the story of humankind.
En plus de fabriquer, l’être humain a aussi cette particularité de valoriser ou d’exploiter les artefacts issus de ses pratiques de fabrication. Un autre phénomène accompagne cette pratique, celle de l’influence de l’objet fabriqué sur l’humain, ou plutôt de la fabrique sur l’humain. Les passages de la main à l’outil, puis de l’outil à la machine, et enfin de la machine aux appareils, démontrent une forme de réflexivité qui se meut. Le texte traduit en anglais fait mention de « robots » et non d’« appareils » que nous devons à la traduction française (Flusser, 2002, p. 58) Flusser, V. (2002). Petite philosophie du design. Circé. . Yves Citton utilise l’expression « appareils de computation » (Citton, 2019, p. 173) Citton, Y. (2019). La singularité flussérienne. Multitudes, 74(1). 167–175. https://doi.org/10.3917/mult.074.0167 qui répond bien aux enjeux de l’époque de ce texte — les années 1990. Si la main ancre l’humain dans la nature, l’outil lui permet d’accéder à la culture, c’est même l’outil qui expulse l’être humain de la nature. L’apparition de la machine, permise grâce au développement de la science et plus précisément de la physique et de la chimie, bouleverse considérablement le rapport à la technique. Si l’outil était la variable et l’humain la constante, les rôles sont inversés avec la machine, tant cette dernière est plus durable et plus précieuse que les ouvriers et les ouvrières qui la manipulent. D’une fabrique centrée sur l’humain avec l’outil, les dix-neuvième et vingtième siècles sont un moment où l’être humain est malmené par la machine, à la fois attiré et « recraché ». Vilèm Flusser envisage une troisième révolution industrielle avec le développement des domaines scientifiques de la biologie et de la neuropsychologie, où les robots — ou appareils de computation — sont bien plus malléables que les machines.
A new method of manufacturing — i.e. of functioning — is coming into being: The human being is a functionary of robots that function as a function of him.
Les robots ou les appareils de computation constituent le point de départ de cette troisième révolution — en train de se faire au moment où Vilèm Flusser écrit ce texte —, après la simulation empirique de la main et du corps permise par l’outil, puis celle mécanique de la machine. L’être humain est désormais le « fonctionnaire » des robots, ces derniers ayant toutefois besoin des êtres humains pour que ses fonctions soient définies. Nous avons encore à faire à une imbrication ici, puisque l’être humain est l’agent des robots, mais pour que cela soit le cas encore faut-il que ces robots aient été programmés par les êtres humains eux-mêmes. Nous sommes en plein dans une réflexion théorique sur l’informatique et le logiciel, les interrogations de Vilèm Flusser rejoignant celles de Friedrich Kittler déjà mentionnéesVoir 4.1. Les formats dans l’édition : pour une sémantique omniprésente où il est désormais question de fonctionnalités et de comment elles sont déterminées. Quelles sont les conditions d’une forme d’émancipation avec l’informatique ? Comment ne pas recréer le même dispositif aliénant de la machine ?
Vilèm Flusser définit un nouveau type de fabrique comme lieu d’apprentissage et de créativité, dont la condition d’existence est permise par ces appareils de computation. Après l’humain-main, l’humain-outil et l’humain-machine, l’humain-robot est un scientifique, et non plus un artisan, un ouvrier ou un ingénieur. Notons ici que Vilèm Flusser a lui-même travaillé dans des usines et a été directeur de Stabivolt, une fabrique de radios et de transistors. De la fabrique comme lieu de la machine à laquelle l’humain est asservi, il s’agit de reconsidérer notre rapport à la technique avec la perspective d’un apprentissage entremêlé dans une pratique de fabrication. Ainsi la fabrique n’est plus un agent de la production qui oppresse les humains, ces derniers deviennent les agents de la fabrique, en tant qu’ils déterminent ses fonctions et sont influencés par les fonctions des appareils de computation. Il était déjà question d’agent dans la définition de l’édition en tant qu’acteVoir 2.2. L’acte, le dispositif et l’action, ou dans les recherches d’Alan Kay sur les interfacesVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts où l’agent est défini comme l’intermédiaire avec lequel les personnes qui utilisent le (méta)médium informatique interagissent. Ici agent est entendu à la fois comme la condition d’intervention sur les robots qui passe par des instructions de programmation, et comme une abstraction de toute chose comme composant d’un calcul, d’une computation.
Si leur destruction est impossible, il nous faut donc apprendre à vivre dans les programmes.
Il y a ici un point commun avec Alan Kay et avec Friedrich Kittler, qui réside dans cette volonté de placer l’apprentissage du code comme une condition d’une émancipation avec les appareils de computation omniprésents. La créativité est possible si nous nous emparons de ce code. Cela ne signifie pour autant pas que nous devons tous savoir programmer, mais plutôt être aptes à déjouer les codes en les détournant ; c’est ce que nous avons démontré avec les mouvements de creative coding ou de CSS print abordés précédemmentVoir 4.2. Les conditions de la sémantique : format texte et balisage.
When, however, robots begin to oust machines, it becomes apparent that the factory is nothing but an applied school and the school nothing but a factory for the acquisition of information. And at this point, the term homo faber comes into its own for the first time.
Le dernier enjeu signalé par Vilèm Flusser est celui de la compréhension, de l’apprentissage et de la constitution des fonctions, qui sont de plus en plus abstraites. La fabrique, telle que définie pendant les révolutions industrielles, disparaît, pour laisser la place à des fabriques-écoles et des écoles-fabriques, qui sont amenées à être partout, et qui sont l’occasion de penser de nouveaux modèles épistémologiques après l’outil ou la machine. Cette dimension d’apprentissage inhérente à la fabrique — Vilèm Flusser parle même d’« école appliquée » — est un motif que nous avons rencontré à plusieurs reprises, à la fois dans les argumentations anthropologiques de Tim Ingold et comme composante inéluctable des processus analysés dans les différentes études de cas qui jalonnent les chapitres de cette thèse. La fabrique n’est plus seulement un agent de la production, elle a aussi une influence sur celui ou celle qui l’utilise et la met en place. Ne faudrait-il pas alors estimer la fabrique comme un phénomène plus que comme un lieu ou un dispositif ?
Avant de définir le concept de fabrique appliqué à l’édition, il faut replacer ce texte parmi les nombreux autres de Vilèm Flusser. Un concept important dans sa pensée est celui de « techno-images » qui correspond à une modélisation épistémologique imposée par ses codes (Flusser, 1978) Flusser, V. (1978). Un modèle possible de notre culture. Communication & Langages, 40(1). 99–105. https://doi.org/10.3406/colan.1978.1257 , qui réduit fortement notre capacité à imaginer du fait de notre incapacité à le décoder. Il est ainsi nécessaire d’établir un « techno-imaginaire » « capable de donner du sens à cette vie artificielle, à cette vie dans l’ennui des intervalles » (Masure, 2019, p. 181) Masure, A. (2019). Vivre dans les programmes. Multitudes, 74(1). 176–181. https://doi.org/10.3917/mult.074.0176 . Dans ce contexte la fabrique semble être une issue possible pour réapprendre autant à coder qu’à détourner.
Définition Fabrique
Liste des conceptsLa fabrique est un concept qui définit une manière de concevoir et de produire des artefacts. Parler de fabriques permet d’envisager un processus réflexif, qui se construit en même temps que l’artefact est conçu puis produit, et dont les deux mouvements s’écoutent et se répondent. Avec cette approche nous ne prenons plus seulement en considération des outils prééxistants, mais aussi et surtout un ensemble de méthodes, de pratiques et de processus qui se définissent à mesure qu’un travail de conception et de production est enclenché. L’entremêlement qualifie la fabrique, tant la mise en place d’un processus technique, l’apprentissage qui en est nécessaire et la création d’artefacts se croisent et se rencontrent. La fabrique est aussi considérée comme le pont entre des dispositifs dits industriels, qui placent la rapidité ou le rendement comme principes ou comme critères de réussite, et des pratiques dites artisanales souvent à moindre échelle, qui se concentrent sur les manières de faire autant que sur l’artefact produit. Construire, produire ou manufacturer, le résultat est donc un artefact qui a été élaboré puis formé, avec la technique.
#5.4.4. La fabrique d’édition : définition d’un concept et d’un phénomène
Loin de vouloir établir une catégorisation enfermante en listant ce qui est et ce qui n’est pas une fabrique d’édition, nous nous appuyons sur les théories de Tim Ingold et de Vilèm Flusser pour énoncer un certain nombre de principes inhérents. Considérant que la fabrique d’édition consiste plus en un phénomène qu’en une méthode à suivre ou un processus à construire, notre définition est volontairement large. Nous faisons ici référence aux différentes études de cas qui traversent la thèse, comme des preuves de concept convergentes et complémentaires.
Définition Fabrique d’édition
Liste des conceptsLa fabrique d’édition est un phénomène, il s’agit de l’imbrication et de la réflexivité du travail sur le texte et de la constitution d’un processus technique permettant ce travail. Le choix, l’agencement voir le développement des outils d’édition sont réalisés en même temps que le texte est sélectionné, structuré, corrigé, mis en forme et publié. Il ne s’agit pas de deux calques qui se superposent mais d’un entremêlement de micro-actions qui donnent lieu à l’acte éditorial. La forme de l’artefact éditorial est façonné par le processus technique, et ce dernier est mis en place en fonction du projet d’édition.
Les recherches de Tim Ingold sur le biface (parmi d’autres objets étudiés) introduisent la prise en compte d’un « tourbillon » à l’œuvre dans tout acte de fabrication. L’acte de fabrication est la condition d’une conception, une conception ne peut être telle que par un acte de fabrication. Vilèm Flusser abonde dans cette idée, apportant une nouvelle définition de la fabrique qui balise l’histoire humaine. L’émergence du numérique peut être l’occasion de s’extraire de l’aliénation induite par les machines, à condition d’adopter une posture d’apprentissage et de créativité, voir de détournement.
Les concepts analysés dans chaque chapitre de cette thèse servent à comprendre le contexte d’émergence de la fabrique d’édition, et les concepts établis par la suite constituent un cadre de lecture de la fabrique d’édition comme phénomène. Nous nous plaçons dans le domaine de l’éditionVoir 2.1. Évolution de l’édition où il est question de produire des livresVoir 1.1. Le livre : fonctions, concept et modes de production. Le numérique a influencé et influence encore la façon dont nous éditons des objets littérairesVoir 3.1. Le numérique : culture, politique et ubiquité, les formats nous aident à constater ces effetsVoir 4.1. Les formats dans l’édition : pour une sémantique omniprésente, les chaînes d’édition étant par ailleurs majoritairement constitués de logicielsVoir 5.1. Les chaînes d’édition : composer avec les logiciels qui amènent à une forme d’opacité et d’enfermement dans la diversité des pratiques et des artefacts qui sont produits.
Les livres sont des artefactsVoir 1.4. L’artefact : entre production, fabrication et technique, ils conservent la trace de leurs modalités de fabrication, ils sont donc des objets éditoriaux qui permettent d’observer un processus en action, l’édition. L’édition est plus spécifiquement un acte éditorialVoir 2.2. L’acte, le dispositif et l’action, dont nous pouvons considérer qu’il se déploie, dans un contexte désormais numérique, en une éditorialisationVoir 2.4. L’éditorialisation en jeu. Les pratiques d’édition ne se réduisent pas qu’à la seule production d’artefacts, la dimension hybride induite par le numérique permet de prendre en compte les outils et les plateformes multiples qui sont en jeu. L’éditorialisation est donc aussi l’outil méthodologique utile à l’analyse de productions multimodales. L’édition numériqueVoir 3.4. Fondement de l’édition numérique au prisme des humanités numériques révèle autant ces formes multiples qu’une profonde refonte des processus techniques permettant d’y parvenir. L’apport de l’approche des humanités numériques permet d’adopter un regard réflexif sur les pratiques et les artefacts, et ainsi d’interroger et de critiquer tout recours à des technologies dites du numérique. Il s’agit de publier en cherchant, ou de chercher en publiant, avec la particularité de porter un regard critique sur la façon dont les processus opèrent. L’acte éditorial peut aussi devenir un acte éditorial sémantiqueVoir 4.4. Le single source publishing comme acte éditorial sémantique, car si le sens du texte peut être représenté à travers un langage de balisage (quel qu’il soit), le sens de l’édition peut s’exprimer avec les principes du single source publishing. Le processus d’édition s’accomplit par une modélisation à la fois abstraite et pratique, cette modélisation reflétant les différentes strates du travail sur le texte.
Nous établissons ainsi le concept de fabrique d’édition en explicitant des concepts existants ou en en constituant, tels que artefact éditorial, éditorialisation, édition numérique et acte éditorial sémantique. Nous pouvons envisager une fabrique d’édition si nous tenons compte de ces quatre concepts. Dit autrement, il y a fabrique d’édition lorsque : nous observons le processus d’édition dans l’artefact final ; nous faisons le constat des dynamiques constituantes de l’espace numérique, induites, permises ou engendrées par l’édition ; nous relevons un positionnement réflexif dans des pratiques d’édition numérique ; nous constatons un processus sémantique en plus d’une structuration qui porte le sens. Ces différents concepts partagent une conception complexe des pratiques de conception, de fabrication et de production des livres, les artefacts finaux n’étant qu’une expression de l’acte éditorial parmi d’autres traces tels que les choix techniques. Enfin, de nouvelles modélisations épistémologiques — hétérogènes mais ayant comme point commun un caractère non-conventionnel — ne sont possibles qu’à condition d’abandonner le logiciel.
Les études de cas qui ponctuent les quatre premiers chapitres sont considérées comme des fabriques d’édition, tant les processus techniques mis en place sont fermement liés à la préparation et à la publication des textes. Mieux, dans ces initiatives les différentes étapes d’édition se traduisent autant par la définition (sélection, adaptation ou développement) des programmes et des micro-programmes, que par des interventions sur le texte (structuration, correction, composition).
La fabrique d’édition est un phénomène qui constitue un cadre théorique dans le champ des études de l’édition, en contexte numérique. Il s’agit d’une méthode systématique permettant d’observer de nouveaux modèles épistémologiques à l’œuvre dans des pratiques dites non conventionnelles. À la suite des concepts cités précédemment (livre, édition, numérique, édition numérique), ainsi que des concepts d’énonciation éditoriale, d’éditorialisation, d’édition, ou de faire, nous établissons une proposition théorique qui s’appuie sur l’étude de pratiques, mais aussi sur l’expérimentation de processus éditoriaux comme nous le voyons dans la prochaine section. Considérer des fabriques d’édition c’est définir ce qu’est la connaissance (l’édition produit des artefacts), étudier comment elle est constituée (la modélisation du sens nécessite un dispositif technique), et déterminer les conditions de sa diffusion et de sa réception.
#5.4.5. La modélisation contextuelle pour illustrer le double mouvement de la fabrique
Les éléments théoriques présentés ci-dessus doivent être explicités via un exemple pratique, ici nous prenons le cas de ce que nous nommons la « modélisation contextuelle ». Le phénomène d’imbrication de la constitution d’une chaîne éditoriale et du travail éditorial sur un texte est expliqué en prenant comme cas pratique l’application de différents scénarios de transformation en fonction du format de sortie et donc de différents types d’artefacts. Il s’agit donc de définir des règles de transformation en fonction de la sémantique de la source, du format de sortie et du modèle de données ou de représentation qui dépend de ce format. Nous nous plaçons ici dans le cas d’une perspective multimodale, puisque les artefacts se différencient en termes de version et non pas seulement de forme. La modélisation contextuelle appliquée ici consiste donc à aboutir à différentes modalités éditoriales et non seulement à différents formats.
Afin de mieux comprendre ce que cette « modélisation contextuelle » signifie, le schéma de la figure ci-dessous présente les différentes étapes.

Dans la figure ci-dessus le document source comporte des blocs de texte mais aussi un bloc spécifique sur lequel une règle de conversion particulière peut être appliquée. La conversion est effectuée en appliquant des modèles, le pluriel correspondant aux différents formats de sortie, des mises en forme étant par ailleurs appliquées à ces modèles. Les deux artefacts, disons web et imprimé ici, résultent donc de l’application des modèles en fonction des règles de conversion et du type d’artefact souhaité.
Plusieurs processus permettent d’implémenter ce principe de modélisation contextuelle, et si nous nous intéressons par la suite plus spécifiquement à la manière dont un générateur de site statique le met en œuvre, la TEI l’utilise pour anticiper la génération de plusieurs formats de sortie. Par défaut la TEI est conçue pour permettre plusieurs traitements sur une source unique, mais la fonctionnalité de « processing models » (littéralement « modèles de traitement » en français) permet de préciser exactement le comportement en fonction d’un format de sortie.
As far as possible, the TEI defines elements and their attributes in a way which is entirely independent of their subsequent processing, since its intention is to maximize the reusability of encoded documents and their use in multiple contexts. Nevertheless, it can be very useful to specify one or more possible models for such processing, both to clarify the intentions of the encoder, and to provide default behaviours for a software engineer to implement when documents conforming to a particular TEI customization are processed. To that end, the following elements may be used to document one or more processing models for a given element.
Ainsi la TEI prévoit un système contextuel qui prend en compte plusieurs indications, dont (parmi de nombreux paramètres) le comportement en fonction du type d’élément, la mise en forme du rendu final via l’application de classes CSS, les formats de sortie ou encore des pseudo-éléments qui permettent de préciser des micro-scénarios. Ce système peut être mis en pratique de façons diverses, TEI Simple Processing Model est par exemple un canevas qui comporte plusieurs paramétrages par défaut et est relativement simple à mettre en place dans un environnement TEI (Turska, 2015) Turska, M. (2015). TEI Simple Processing Model: Oxford workshop. Consulté à l’adresse https://dixit.hypotheses.org/695 . Nous ne nous étendons pas sur le cas de la TEI, remarquons toutefois que ce système est puissant, et que cette puissance implique un mécanisme relativement complexe.
Un autre type d’implémentation est l’utilisation d’un générateur de site statique, en l’occurrence Hugo, pour à la fois convertir le format Markdown en plusieurs formats HTML, appliquer des gabarits, et organiser les fichiers obtenus. Hugo a une place particulière parmi les centaines de static site generators qui existenthttps://jamstack.org/generators/, le plus souvent c’est sa rapidité à générer un site web (y compris pour plusieurs milliers de pages) qui est mise en avant, alors que sa capacité à gérer différents formats de sortie est encore plus intéressante. Hugo est en effet pensé pour produire plusieurs formats de sortie à partir d’une source unique via des gabarits correspondant à chacun de ces formats de sortie, ce principe est augmenté avec les shortcodes. Le système de templates permet en effet d’attribuer une structuration et une mise en forme spécifiques pour chaque sortie. À cette attribution s’ajoute le découpage des modèles ; ils facilitent leur gestion et prévoient des réutilisations dans différents contextes — par exemple pour deux versions HTML qui sont respectivement destinées à une publication sur le Web et à la production d’une version imprimée via les principes du CSS print comme nous l’avons abordéVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts. Les shortcodes sont des fragments de code qui sont placés dans les fichiers de contenu — ici balisés avec Markdown — et qui appellent des modèles prédéfinis ou à définir. Initialement les shortcodes sont utilisés pour ne pas avoir à répéter des lignes de code dans les fichiers de contenu, comme l’intégration d’une figure ou d’une vidéo. Le système des shortcodes est divisé en trois parties : le fichier de contenu avec les termes balisés par le shortcode, le shortcode lui-même qui est une modélisation, et le rendu en HTML du contenu initial auquel est appliquée la transformation via le modèle.
# Les fabriques d'édition : un double mouvement éditorial Antoine Fauchié Les technologies de l'édition, et plus particulièrement de l'édition numérique, ont beaucoup évolué depuis le début des années 2000, avec l'apparition de chaînes de publication qui s'éloignent peu à peu des outils classiques d'édition. Fabriquer une publication, et plus spécifiquement un livre, est une opportunité pour certaines structures de construire leurs propres outils d'édition et de publication. Nous présentons plusieurs initiatives d'édition, basées sur ce que nous nommons des *fabriques d'édition*, afin d'observer et d'analyser ces nouvelles façons de faire, d'éditer, comme un nouveau mouvement éditorial. ## Définition de l'édition L'édition est entendue comme un processus constitué de trois fonctions : - la fonction **de choix et de production** ; - la fonction **de légitimation** ; - la fonction **de diffusion**. {{< citation source="Benoît Epron et Marcello Vitali-Rosati, _L'édition à l'ère numérique_" lien="https://papyrus.bib.umontreal.ca/xmlui/handle/1866/20642" lang="fr" >}} L’édition peut être comprise comme un processus de médiation qui permet à un contenu d’exister et d’être accessible. On peut distinguer trois étapes de ce processus qui correspondent à trois fonctions différentes de l’édition : une fonction de choix et de production, une fonction de légitimation et une fonction de diffusion. {{< /citation >}}
# shortcode citation.html pour la version HTML <figure> <blockquote {{ with .Get "lang" }}lang="{{ . }}"> <p>{{ .Inner | markdownify }}</p> </blockquote> <figcaption> Source : <cite>{{ with .Get "lien" }}<a href="{{ . }}">{{ .Get "source" | markdownify }}</a></cite> </figcaption> </figure> # shortcode citation.impression.html pour la version HTML paginée ensuite convertie en PDF <figure> <blockquote> <p>{{ .Inner | markdownify }}</p> </blockquote> <figcaption> {{ .Get "source" | markdownify }}, <{{.Get "lien" }}> </figcaption> </figure>
citation utilisé dans la figure précédente, pour deux formats de sortie<h1>Les fabriques d’édition : un double mouvement éditorial</h1> <p>Antoine Fauchié</p> <p>Les technologies de l’édition, et plus particulièrement de l’édition numérique, ont beaucoup évolué depuis le début des années 2000, avec l’apparition de chaînes de publication qui s’éloignent peu à peu des outils classiques d’édition. Fabriquer une publication, et plus spécifiquement un livre, est une opportunité pour certaines structures de construire leurs propres outils d’édition et de publication. Nous présentons plusieurs initiatives d’édition, basées sur ce que nous nommons des <em>fabriques d’édition</em>, afin d’observer et d’analyser ces nouvelles façons de faire, d’éditer, comme un nouveau mouvement éditorial.</p> <h2>Définition de l’édition</h2> <p>L’édition est entendue comme un processus constitué de trois fonctions :</p> <ul> <li>la fonction <strong>de choix et de production</strong> ;</li> <li>la fonction <strong>de légitimation</strong> ;</li> <li>la fonction <strong>de diffusion</strong>.</li> </ul> <figure> <blockquote lang="fr"> <p>L’édition peut être comprise comme un processus de médiation qui permet à un contenu d’exister et d’être accessible. On peut distinguer trois étapes de ce processus qui correspondent à trois fonctions différentes de l’édition : une fonction de choix et de production, une fonction de légitimation et une fonction de diffusion.</p> </blockquote> <figcaption> Source : <cite><a href="https://papyrus.bib.umontreal.ca/xmlui/handle/1866/20642">Benoît Epron et Marcello Vitali-Rosati, <em>L’édition à l’ère numérique</em></a></cite> </figcaption> </figure>
L’exemple ci-dessus est relativement simple, il s’agit de définir un balisage spécifique pour une version HTML pour le Web, et un autre pour une version HTML qui est ensuite convertie au format PDF.
Dans le premier cas il est nécessaire de disposer d’un balisage sémantique riche en raison de l’exposition du format numérique, notamment avec l’identification de l’œuvre avec l’élément <cite>, mais aussi en définissant la langue de la citation elle-même.
Dans le second cas ces précisions sémantiques ne sont pas nécessaires, puisqu’elles n’apparaîtront pas sur le document imprimé final.
Il s’agit donc de deux scénarios pour deux formats de sortie, mais la source est toujours la même.

Contrairement au schéma générique présenté plus haut, celui-ci souligne que l’opération de conversion, ici réalisée par Hugo, est en capacité de déterminer quel modèle général appliquer et quel shortcode appeler en fonction du format de sortie.
Un fichier de configuration permet de déclarer les formats de sortie et donc de faire correspondre les différents modèles, ce qui explique le nom de fichier citation.html pour le format par défaut, et citation.impression.html pour le format imprimable qui peut être déclaré comme ceci :
[outputs] page = ["HTML", "impression"] [outputFormats] [outputFormats.impression] mediaType = "text/html" rel = "impression" basename = "impression"
Ainsi toutes les pages sont générées dans deux formats, et pour chaque format le shortcode correspondant est appelé, en plus des modèles plus généraux de page. Ce mécanisme, relativement simple, permet de disposer d’une modélisation contextuelle tout en facilitant la rédaction des contenus avec quelques éléments supplémentaires. Nous qualifions cette modélisation de contextuelle car elle dépend d’un contexte et en l’occurrence du format de sortie, cette modélisation est implémentée ou appliquée via une scénarisation qui correspond à la définition des règles d’attribution.
Dans l’exemple ci-dessus et dans une perspective éditoriale — et non auctoriale — le travail sur le texte se fait conjointement à celui de la définition de ces shortcodes. Au fur et à mesure que des besoins sont identifiés ou pris en compte dans le travail d’édition — type de bloc de texte, format de sortie particulier —, les modèles sont adaptés, y compris les shortcodes. Cet exercice de templating, littéralement de modélisation, est ainsi partie prenant de l’acte éditorial. Il définit le comportement du texte, son édition.
Définition Modélisation contextuelle
Liste des conceptsNous définissons la modélisation contextuelle comme une scénarisation d’éléments textuels au sein d’une chaîne d’édition multimodale. La structure de ces éléments et la mise en forme correspondante sont définies via autant de fragments de gabarits qu’il y a de types d’artefacts produits. En plus de baliser des suites de caractères, il est possible d’ajouter des paramètres pour enrichir les données ou préciser les règles de conversion ou de transformation. La définition de cette modélisation s’inscrit donc d’abord dans une perspective d’édition sémantique, où le sens est exprimé avant l’application d’un rendu graphique. La fonctionnalité de processing models en TEI ou l’usage des shortcodes avec le programme Hugo sont des implémentations de cette modélisation contextuelle.
Éditer des fabriques, fabriquer des éditions, la formalisation du concept de fabrique et l’analyse du phénomène de fabrique d’édition se prolongent dans une étude de cas de deux projets, dans la continuité de l’usage d’un générateur de site statique et de cette question de la modélisation contextuelle. Cette étude de cas a aussi comme objectif d’épuiser cette idée et d’apporter un regard critique sur ces limites.
#5.5. Prototyper la Fabrique</>
Commit : 209ee7c
Source : https://src.quaternum.net/t/tree/main/item/content/p/05/05-05.md
</>
Commit : 209ee7cSource : https://src.quaternum.net/t/tree/main/item/content/p/05/05-05.md
À la suite des différentes études de cas des quatre premiers chapitres, dont les objets peuvent constituer des fabriques, nous présentons deux prototypes en lien direct avec la recherche menée à travers cette thèse, comme deux preuves de concept qui prolongent l’analyse du phénomène de fabrique d’édition. Il s’agit d’une part d’un dispositif d’écriture et de publication qui constitue un espace d’édition intermédiaire, entre l’outil d’écriture et le dispositif de publication ; et d’autre part de la chaîne d’édition mise en place pour écrire et produire les artefacts de cette thèse. Dans les deux cas la question posée est la suivante : à quel point un phénomène de fabrique d’édition, à travers des choix techniques et leur imbrication avec des pratiques d’écriture et d’édition, révèle-t-il une vision du monde ? Quelles sont les valeurs que la technique permet d’implémenter dans ce double mouvement de la fabrique ? C’est dans une démarche performative que nous entendons apporter une réponse à cette question.
Nous présentons et analysons tout d’abord une preuve de concept qui se situe entre l’espace de l’atelier de recherche et celui de la publication académique, il s’agit d’une chaîne de publication permettant de diffuser des textes ou des supports de façon temporaire. Ensuite la question de la construction du sens est plus particulièrement abordée avec le cas de la thèse — occasion pour détailler certains fonctionnements qui ont conduit à des pratiques d’écriture ou de recherche bien spécifiques pour l’établissement de ce texte. Enfin, nous détaillons plusieurs réflexions critiques déclenchées par ces deux expérimentations, et nous listons plusieurs des limites rencontrées avec ces approches et leurs implémentations.
Avant de présenter les deux objets numériques qui constituent cette étude de cas, nous revenons sur les éléments de la fabrique qui peuvent être implémentés de diverses manières. Quels sont les ingrédients de cette fabrique d’édition ? Tout en conservant un degré d’ouverture pour le concept de fabrique et le phénomène de fabrique d’édition, voici les principes abordés dans la section précédente en lien avec les études de cas des différents chapitres : artefact, multi-formats, multimodalité et éditorialisation sont des résultats ou des fonctionnements attendus ; pour les atteindre plusieurs moyens sont possibles, comme les concepts de gabarits, de versionnement, de single source publishing ou de modélisation éditoriale. Cette double étude de cas est donc aussi un prétexte pour revenir sur ces différents éléments, avec, en creux, ce double phénomène d’édition d’un texte et de construction d’un processus qui permet de produire et de diffuser du sens.
#5.5.1. Une preuve de concept multi-formats
Comment implémenter les principes du single source publishing dans un prototype de processus d’écriture, tout en maîtrisant la modélisation éditoriale ? Nous démontrons comment est constitué un acte d’édition sémantique multi-formats et multimodal en construisant un processus technique pour publier des textes intermédiaires dans le champ académique. L’objet de notre expérimentation est la publication multi-formats de textes ou de communications dans le cadre universitaire, afin d’obtenir différents artefacts facilement diffusables, et se situant avant une publication scientifique. Il s’agit donc de supports de conférences, d’ébauches d’articles ou de textes utiles pour des ateliers ou des cours, des documents communiqués mais non référencés, entre le carnet privé et la publication publique. La place qu’occupe cette fabrique aux côtés de l’atelier (privé), du carnet de recherche et de la thèse en fait son intérêt : il s’agit d’un dispositif de pré-publication qui nécessite néanmoins un travail d’édition. Cette fabrique de textes permet de générer trois formats et deux versions pour chacun des textes : une page web en flux, un support de présentation en diapositives, et un document paginé ; la page web et le document paginé sont homothétiques, le support de présentation réparti les informations dans des diapositives ou des contenus en notes cachées. Plusieurs principes ont présidé au développement de ce projet, en lien avec le concept de fabrique, et notamment la limitation des dépendances informatiques afin de pouvoir facilement reproduire un environnement de travail, la généricisation de la modélisation ou le fait de prévoir une duplication pour d’autres usages, ou encore la distinction nette entre les contenus et leurs modélisations. Ces principes révèlent un positionnement fort par rapport aux outils habituels d’édition, nous privilégions en effet des technologies ouvertes et modulaires à des logiciels fermés et souvent monolithiquesNous qualifions de « monolithiques » des logiciels conçus pour effectuer plusieurs tâches très diverses sans permettre de déconstruire et d’appréhender les fonctions qui permettent de réaliser ces tâches..
Le projet, que nous intitulons fortuitement TXT, est une preuve de concept basée sur les outils du développement web. Il consiste plus précisément en un balisage sémantique de textes, une conversion de ces fichiers vers d’autres langages de balisage, une organisation des fichiers convertis, et à la gestion d’un certain nombre de paramètres. Tout cela dans la perspective éditoriale de produire des objets de plusieurs types : support de présentation, article ou support de cours. Si plusieurs programmes sont nécessaires au fonctionnement de ce processus technique, il n’y a pas, au centre, de logiciel. Le programme Hugo, un générateur de site statique déjà présenté à la fois dans la section précédenteVoir 5.4. La fabrique : éditer des fabriques et fabriquer des éditions et dans le chapitre 3Voir 3.5. Le Novendécaméron ou éditer avec et en numérique, est utilisé pour ces opérations. Avant de les détailler nous présentons l’origine d’une telle initiative.
Plusieurs facteurs concomitants ont déclenché le besoin de développer une telle chaîne d’écriture ou d’éditionNous considérons cette double caractéristique comme pertinente, puisqu’il y a bien un travail de préparation de texte en vue de diffuser un contenu., et ainsi d’expérimenter en parallèle d’autres projets de recherche.
Il s’agit tout d’abord d’une nécessité de disposer d’un espace semi-public, avec la possibilité de partager une page web ou d’afficher un contenu depuis cette même adresse.
Ce sont des contenus qui ne sont pas indexés dans un carnet de recherche ou un blog, et qui ne nécessitent pas le parcours de publication scientifique relativement long.
Un entre-deux dont le format de la source doit être proche de ce qui précède et de ce qui peut suivre, respectivement : l’atelier de thèse
(Fauchié,
2020)
Fauchié,
A.
(2020).
Atelier de thèse.
Consulté à l’adresse
https://www.quaternum.net/2020/03/29/atelier-de-these/
et le carnet de recherchehttps://www.quaternum.net/phd/.
TXT se situe donc après la recherche et la prise de notes, il s’agit d’un contenu suffisamment formalisé pour pouvoir être partagé, et qui peut ensuite être transformé en billet pour le carnet de recherche, ou en article pour une revue ou des actes.
Ensuite l’objectif a aussi été d’expérimenter en dehors de Pandoc, utilisé dans plusieurs expérimentations au sein de la Chaire de recherche du Canada sur les écritures numériques, comme le Pressoir déjà présentéVoir 2.5. Le Pressoir : une chaîne d’éditorialisation.
Modéliser des artefacts pluriels avec autre chose que le convertisseur Pandoc s’est avéré nécessaire pour implémenter la fabrique.
Ces expériences ont convergé vers la construction d’un processus évolutif et durable.
Ce prototype a aussi constitué une preuve de concept pour enseigner plusieurs notions dans le domaine de l’édition numérique, comme les principes de l’édition multi-formats à partir d’une source unique ou la modélisation contextuelleModélisation contextuelle Nous définissons la modélisation contextuelle comme une scénarisation d’éléments textuels au sein d’une chaîne d’édition multimodale.
La structure de ces éléments et la mise en forme …
Voir chapitre 5 — Liste des concepts.
TXT a aussi été utilisé pour construire un point d’accès unique à des supports de cours dans plusieurs formats.
Pour réaliser à la fois les actions de conversion, de transformation et d’organisation pendant le processus d’édition, l’usage d’un générateur de site statique a été utilisé. Cela permet de séparer les étapes d’écriture, d’édition et de publication, et de disposer d’un artefact web qui nécessite peu de ressources pour être diffusé — puisqu’il s’agit de fichiers HTML et CSS sans base de données. Parmi les centaines de générateurs de site statique, Hugo présente plusieurs avantages et notamment le fait de pouvoir être installé à partir d’un seul fichier, ou encore de produire plusieurs formats à partir d’une même source. La possibilité d’installer Hugo à partir d’un fichier ou d’un magasin d’applications est particulièrement utile pour mettre en place facilement un espace d’édition et de publication quel que soit le dispositif informatique (ordinateurs et serveurs). La chaîne d’édition peut donc être émulée, par exemple via les GitHub Actions ou les GitLab Pages, donnant la possibilité de constituer des environnements virtuels de travail sans besoin d’installer de programme.
Pour produire simultanément les trois formats (web, présentation et paginé), une fonctionnalité incluse dans Hugo est utilisée, elle consiste à produire plusieurs formats d’un même contenu via des déclarations et des gabarits associés. Hugo génère par défaut le format HTML, et supporte également plusieurs formats de balisage, tels que XML, JSON, TXT ou YAML. Hugo n’est pas un convertisseur, et il propose donc bien moins de possibilités que Pandoc. Son intérêt réside plutôt dans le fait de produire plusieurs versions HTML distinctes, en appliquant des gabarits différents via l’utilisation d’un langage de modélisation puissant. Dans notre cas il s’agit de disposer de trois formats HTML : un format en flux (page web classique), un support de présentation en diapositives via l’utilisation de Reveal.jshttps://revealjs.com, et un format web paginé via l’utilisation de Paged.js.
[outputs] home = ["HTML"] section = ["HTML"] page = ["HTML", "presentation", "impression"] [outputFormats] [outputFormats.presentation] mediaType = "text/html" rel = "presentation" baseName = "presentation" [outputFormats.impression] mediaType = "text/html" rel = "impression" baseName = "impression"
Dans la figure ci-dessus les deux paramètres « outputFormats » et « outputs » décrivent respectivement le ou les formats en plus de celui par défaut (HTML) et les types d’objets concernés par ce ou ces formats additionnels.
Le paramètre rel = "impression" précise que s’il existe un gabarit qui finit par impression, tel que single.impression.html pour le modèle d’une page, alors il est appliqué pour ce format spécifique.
Il en est de même pour les shortcodes, qui peuvent donc être déclinés en autant de formats de sortie.
Ce mécanisme relativement simple, liant la déclaration des formats et l’appel des gabarits appropriés (shortcodes inclus), constitue en soi une modélisation éditoriale puissante.
Le travail d’édition réside alors dans la définition de ce comportement (quels formats ? quels intitulés ?) et dans la description et la réalisation des gabarits associés.



Cette expérimentation se concentre sur la gestion des formats de sortie, et n’explore que très peu les possibilités de balisage sémantique fin des contenus — ce que fait le dispositif mis en place pour la thèse et présenté juste après. Outre cet espace de publication semi-public, TXT a aussi été utilisé pour rassembler les supports et les ressources pour des cours donnés à l’Université de Montréal, ainsi que pour construire les premières versions du site webhttps://debogue.ecrituresnumeriques.ca/archives/ de « Déb/u/o/gue tes humanités », un cycle de formations données par la Chaire de recherche du Canada sur les écritures numériques — dont l’auteur a l’un des initiateurs des premiers cycles.
Ce prototype a réellement ce statut d’un premier exemplaire, il fait office de preuve de concept dans les dimensions multimodale et de multi-formats d’une fabrique d’édition, portant des valeurs et constituant une posture vis-à-vis de l’usage de la technique dans une pratique d’écriture et d’édition. Plusieurs des fonctionnalités proposées ici sont des détournements de ce pour quoi ce générateur de site statique a été conçu, ce caractère non conventionnel génère des résultats non prévus — tels que l’utilisation des shortcodes pour modéliser des artefacts — ou des compromis — comme le langage de modélisation relativement strict de Hugo. Cette chaîne d’édition ou de publication est un travail en cours, utile pour relever les limites dans un possible passage à un niveau collectif — et non plus seulement individuel — et les modifications qui seraient nécessaires. Les principes appliqués auraient pu l’être avec d’autres choix techniques, nous retenons toutefois trois dimensions épistémologiques permises par Hugo. La limitation des dépendances, avec le fait de pouvoir installer Hugo sans autre programme ou logiciel, permet une installation ou une émulation dans des environnements informatiques très divers, sans la nécessité d’installer de nombreux programmes ou logiciels — ces derniers ayant parfois eux-mêmes des dépendances. Avec son langage de gabarit assez simple et bien documenté, Hugo est un bon moyen de prototyper des processus de publication. Enfin, la génération de formats multiples, et l’organisation des gabarits et des shortcodes qui va avec, permet d’envisager immédiatement la production simultanée de plusieurs formats (formes et versions). À la suite de cette expérimentation nous avons mis en place une fabrique qui prolonge plusieurs de ces aspects.
#5.5.2. Modéliser le sens dans une thèse
Cette thèse est performative, elle expérimente les concepts présentés et les principes avancés, l’artefact que vous parcourez ou lisez est en soi une preuve de concept de l’hypothèse défendue, principalement autour de la fabriqueFabrique La fabrique est un concept qui définit une manière de concevoir et de produire des artefacts.
Parler de fabriques permet d’envisager un processus réflexif, qui se construit en même temps que …
Voir chapitre 5 — Liste des concepts et de la fabrique d’éditionFabrique d’édition La fabrique d’édition est un phénomène, il s’agit de l’imbrication et de la réflexivité du travail sur le texte et de la constitution d’un processus technique permettant ce …
Voir chapitre 5 — Liste des concepts.
À la suite des différents projets éditoriaux présentés dans les études de cas qui ponctuent les quatre premiers chapitres, nous expérimentons une nouvelle chaîne d’édition, une fabrique, cette fois pour un objet textuel complexe qu’est une thèse de doctorat.
Cela fait suite à la fabrique précédente, tant en termes d’expérimentation que de flux éditorial : il s’agit d’une part de prolonger cette idée d’une génération simultanée de plusieurs formats à partir d’une source unique, ainsi que de mettre en place un balisage suffisamment avancé permettant d’identifier les concepts et définitions ; et d’autre part de faire suite à cet espace intermédiaire de publication pour cristalliser le sens.
L’objectif est donc autant de produire plusieurs artefacts que d’attribuer une valeur sémantique à des segments de texte pour les identifier et les manipuler.
Avec cette fabrique d’édition nous répondons à la question suivante : comment modéliser le sens dans une thèse ?
La thèse est un travail d’édition — en termes d’opérations sur le texte et non de diffusion —, et pas seulement d’écriture. S’il ne s’agit pas d’un processus pour aboutir à une monographie éditée par une structure d’édition, plusieurs étapes sont toutefois communes : révision et structuration du texte, respect de contraintes éditoriales, mise en forme selon des règles précises, validation par un comité, parcours bibliographique lors de l’enregistrement, stratégie de diffusion, etc. Dans le cas de cette thèse, la publication en est une partie intégrante, avec le travail sur la forme des artefacts — et notamment les formats web et imprimé — mais aussi la mise à disposition des sources et des versionshttps://src.quaternum.net/t. La mise en place d’un processus spécifique d’écriture et d’édition répond à une exigence en termes de construction d’une pensée, pensée qui est constituée autant par le texte, les artefacts qui le contiennent, la forme de ces artefacts, ou les gabarits nécessaires à leur production. Afin de détailler les implémentations techniques, nous explicitons comment l’écriture, l’édition et la mise en place des briques techniques sont articulées.
Après la phase de recherche qui s’est déroulée de septembre 2019 à juillet 2022, l’écriture de la thèse s’est enclenchée comme une fabrique, où le dispositif d’écriture et d’édition a été mis en place de façon totalement imbriquée avec l’écriture des textes. Dans notre cas, et au-delà de la dimension performative, il n’aurait pas été possible de construire une pensée sans également concevoir cette chaîne. Prenons quelques exemples de cette articulation entre l’écriture du texte et l’écriture du code. Avant cela notons que le modèle adopté ici est très similaire à d’autres déjà présentés : le texte est balisé avant d’être converti et transformé pour constituer plusieurs formes et versions d’artefacts. Ce n’est toutefois pas parce que ce modèle se répète qu’il est le seul à pouvoir être envisagé.
Tout d’abord la structure même des fichiers a évolué, elle a suivi un déroulement sémantique consistant à identifier plus facilement chaque texte et ses particularités.
Le découpage a d’abord été réalisé afin que pour chaque chapitre corresponde un seul fichier.
Une division plus fine, c’est-à-dire un fichier par section, a ensuite permis une meilleure segmentation, chaque section ayant ses propres objectifs à l’intérieur d’un même chapitre — approche conceptuelle, critique, étude de cas illustrative, proposition conceptuelle et critique de cette proposition dans une deuxième étude de cas.
De cinq fichiers nous aboutissons à vingt-cinq éléments correspondant à chaque section, plus un fichier (_index.md) pour l’introduction de chaque chapitre :
. ├── 01 │ ├── 01-01.md │ ├── 01-02.md │ ├── 01-03.md │ ├── 01-04.md │ ├── 01-05.md │ └── _index.md ├── 02 │ ├── 02-01.md │ ├── 02-02.md │ ├── 02-03.md │ ├── 02-04.md │ ├── 02-05.md │ └── _index.md ├── 03 │ ├── 03-01.md │ ├── 03-02.md │ ├── 03-03.md │ ├── 03-04.md │ ├── 03-05.md │ └── _index.md ├── 04 │ ├── 04-01.md │ ├── 04-02.md │ ├── 04-03.md │ ├── 04-04.md │ ├── 04-05.md │ └── _index.md └── 05 ├── 05-01.md ├── 05-02.md ├── 05-03.md ├── 05-04.md ├── 05-05.md └── _index.md
Ce qui peut s’avérer un détail est en fait essentiel dans la construction de la pensée, chaque élément étant identifiable, facilitant le versionnement (quelles modifications à quelle étape), les renvois (lien vers une étude de cas ou une proposition conceptuelle) et les relectures (découpage plus fin). Ainsi chaque section correspond à un objet particulier et peut faire l’objet d’un traitement spécifique : les sections 1, 2 et 4 sont des parties théoriques où des concepts sont présentés ou construits avec de nombreuses références bibliographiques, alors que les sections 3 et 5 sont respectivement une étude de cas d’un objet éditorial puis une étude de cas d’un objet sur lequel nous avons travaillé.
La conversion des fichiers source, au format Markdown pour les textes, a été possible avec Pandoc puis avec Hugo, reflétant l’évolution des pratiques d’écriture au cours de l’avancement de la rédaction. Le texte a d’abord été peu balisé, le traitement sémantique plus fin est intervenu notamment lors de l’identification des définitions. Pandoc, en tant que convertisseur et saveur Markdown, permet d’attribuer des classes personnalisées sur des éléments de ligne ou de bloc, lors d’un export au format HTML ces classes concordent avec des règles de mise en forme via le langage CSS. L’objectif pendant l’écriture et l’édition est de pouvoir facilement intervenir sur la structure HTML et non uniquement sur l’attribution d’une mise en forme. Hugo permet justement d’appliquer une structure spécifique via l’usage des shortcodes comme nous l’avons déjà expliquéVoir 5.4. La fabrique : éditer des fabriques et fabriquer des éditions. Pour la thèse nous avons mis en place un mécanisme afin d’identifier les définitions, les figures, les extraits de code, les citations longues ou les renvois.
{{- $p := .Get "chapitre" | int -}} {{- $chapitre := where .Site.Pages "Params.chapitre" $p -}} {{- $sp := .Get "section" | int -}} {{- $section := where .Site.Pages "Params.section" $sp -}} {{- $source := $chapitre | intersect $section -}} {{- range $source -}} <span class="renvoi">Voir <a href="/chapitre-0{{ .Params.chapitre }}/{{ if eq .Params.section 0 }}{{ else }}#{{ .Params.chapitre }}-{{ .Params.section }}{{ end }}">{{ .Params.chapitre }}.{{ if eq .Params.section 0 }}{{ else }}{{ .Params.section }}.{{ end }} {{ .Title | markdownify }}</a></span> {{- end -}} {{- "" -}}
renvoi.html utilisé dans cette thèse pour construire les renvois vers d’autres chapitres et sections, dans la version webEn plus de ces courts balisages personnalisés (et contextualisés), Hugo intègre la possibilité de paramétrer le rendu de plusieurs éléments sémantiques comme les niveaux de titre, les liens ou les imageshttps://gohugo.io/templates/render-hooks/. Cela signifie, pour les titres dans les textes, qu’il est possible d’ajouter des paramètres dans le HTML comme une ancre (pour pointer un lien vers cet élément) ou un identifiant (utile pour identifier un élément par exemple pour la construction d’une version paginée). Le fait de pouvoir jouer avec les éléments de structure et non uniquement de mise en forme apporte beaucoup dans la construction du sens même, permettant d’identifier syntaxiquement un mot, une phrase ou un bloc de texte pour ensuite lui attribuer une valeur sémantique en HTML.
Dans cette perspective sémantique, les textes ont été rédigés en même temps que les différents gabarits permettant de modéliser les artefacts — dans deux formats principaux que sont le format web en flux et le format PDF paginé. Le principal gabarit a ainsi été celui des chapitres, agrégeant les différentes sections représentées chacune par un fichier. Les informations présentes dans l’entête de chacun de ces fichiers a permis de préciser la place de la section dans le chapitre et le type de section (conceptualisation, étude de cas, etc.).
<article> <section> {{ partial "content.html" .Content }} </section> {{- range .Paginator.Pages.ByParam "section" }} <section id="{{ .Params.chapitre }}-{{ .Params.section }}"> <div class="cacher"></div> <span class="navigation">{{ .Params.section }}.</span> <h2 id="{{ .Params.chapitre }}{{ .Params.section }}-{{ .Title | anchorize }}"><span class="section-type">{{ .Params.type }}</span><a href="#{{ .Params.chapitre }}{{ .Params.section }}-{{ .Title | anchorize }}" class="anchor">#</a>{{ .Params.chapitre }}.{{ .Params.section }}. {{ .Title | markdownify }}</h2> {{ partial "content.html" .Content }} </section> {{- end -}} </article>
Les quelques lignes de code ci-dessus récupèrent le contenu du fichier _index.md, soit l’introduction du chapitre, pour ensuite rassembler les sections (dans l’ordre) et ajouter des éléments syntaxiques tels que les titres et des identifiants, ainsi que des éléments de mise en forme en attribuant des classes spécifiques.
Le langage de modélisation utilisé par Hugo est, pour cette opération, relativement simple à utiliser.
La rigueur intrinsèque de cette grammaire n’empêche pas, toujours dans cette situation, de pouvoir personnaliser la structure via l’attribution de données dans l’entête des différents fichiers — par exemple .Params.section qui est déclarée dans chacun des fichiers des sections.
Le croisement de l’écriture du code (qui permet le fonctionnement de la chaîne d’édition) et de l’écriture des textes (qui forment les chapitres de la thèse) est aussi visible dans le développement de certaines fonctionnalités comme l’appel des définitions. Il s’agit de pouvoir indiquer qu’un terme ou une expression a déjà été définie, et de renvoyer soit vers le contexte de cette définition, c’est-à-dire vers un chapitre spécifique, soit vers la liste de toutes les définitions. Un mécanisme de mémorisation des informations balisées dans le texte est donc nécessaire. Le développement d’un tel fonctionnement a par exemple été réalisé en même temps que la rédaction de la définition du concept de fabrique et du phénomène de fabrique d’édition.
{{ $leid := .Get "id" }} {{ $lintitule := .Get "intitule" }} {{ with $captureName := .Get "type" }} {{ with $.Inner }} {{ $id := printf "%d" $.Ordinal }} {{ $gent := dict "intitule" $lintitule "id" $leid "contenu" (string .) }} {{ $.Page.Store.SetInMap $captureName $id $gent }} {{ else }} {{ errorf "The %s shortcode requires 'Inner' content. See %s" $.Name $.Position }} {{ end }} {{ else }} {{ errorf "The %s shortcode requires a single positional parameter. See %s" $.Name $.Position }} {{ end }} <section> <p class="definition" id="{{ .Get "id" }}"><span class="libelle">Définition </span><span class="intitule">{{ .Get "intitule" }}</span></p> <p>{{ .Inner | markdownify }}</p> </section>
definition.html pour identifier et enregistrer les définitions conceptuelles de la thèse, pour la version webCes quelques lignes de code décrivent la façon dont les informations issues d’un balisage spécifique peuvent être enregistrées, ici avec la fonction Store de Hugo.
Voici le balisage dans le texte qui permet d’identifier une définition :
{{< definition type="definition" intitule="Fabrique d'édition" id="fabriqueedition" >}} L'idée principale de la fabrique d'édition est l'imbrication et la réflexivité du travail sur le texte et de la constitution d'un processus technique permettant ce travail. Le choix, l'agencement voir le développement des outils d'édition sont réalisés en même temps que le texte est sélectionné, structuré, corrigé, mis en forme et publié. Il ne s'agit pas de deux calques qui se superposent mais d'un entremêlement de micro-actions qui donnent lieu à l'acte éditorial. La forme de l'artefact éditorial est façonné par le processus technique, et ce dernier est mis en place en fonction du projet d'édition. {{< /definition >}}
Ce shortcode permet d’appliquer un balisage HTML spécifique, il y a ici autant le principe de balisage de plusieurs lignes de texte que l’ajout de paramètres pour identifier cette définition.
Le paramètre intitulé (intitule) est utilisé pour afficher un titre, et le paramètre identifiant (id) permet de générer une ancre pour pointer directement vers la définition dans la version web ou pour calculer le numéro de page concernée dans la version imprimée.
Une définition conceptuelle est donc élaborée dans le texte de la thèse sur deux plans : un sens est explicité avec des mots et une syntaxe calculable est donnée avec un balisage sémantique.
Cette portion de texte est rendue lisible pour les humains et pour les machines, l’un ne fonctionnant pas sans l’autre dans les choix techniques qui ont été faits ici.
L’écriture et l’édition de la thèse dépendent de ces deux plans.
La recherche théorique et la recherche technique sont entremêlées, elles se répondent sur leurs potentialités syntaxiques et sémantiques respectives.
Enfin, un travail de mise en forme des artefacts est réalisé conjointement avec les phases de relecture, en utilisant le langage CSS pour les versions web et imprimée. Les relectures individuelles puis collectives sont des moments importants pour composer les formes auxquelles les personnes (dont l’auteur de cette thèse) ont accès. Le soin apporté aux artefacts est décisif pour faciliter la lecture, par exemple pour que les paragraphes puissent être identifiés avec un numéro unique (par chapitre) ou que le texte et les citations soient suffisamment lisibles.

L’usage de CSS ne se limite pas à l’application d’un rendu graphique, mais aussi à la génération d’éléments comme c’est le cas avec la numérotation des paragraphes. L’élaboration des feuilles de styles CSS participe donc également à la fabrication du sens.
Pour clore la présentation de cette fabrique d’édition et avant d’apporter un double regard critique à ces deux expérimentations, TXT et la thèse, notons quelques points importants. La chaîne d’édition de cette thèse a d’abord bénéficié du travail engagé sur TXT, notamment les mécanismes de modélisation des artefacts, même si ici tout a été déconstruit et recréé de zéro. Nous retrouvons également ce lien ténu entre la constitution d’une chaîne d’édition ou de publication, l’écriture de textes scientifiques, et la formalisation d’artefacts divers. Loin d’être un modèle reproductible, il s’agit surtout d’une entreprise de construction du sens, et de dévoilement de l’écriture et de l’édition, suscitant un certain nombre de réflexions critiques que nous allons désormais explorer.
#5.5.3. Réflexions critiques sur des prototypes de fabriques d’édition
Ces deux expérimentations soulèvent plusieurs réflexions critiques, directement liées au concept de fabrique et au phénomène de fabrique d’édition, telles que l’usage d’un outil comme Hugo, l’apport de la modélisation contextuelle, la possible illusion du single source publishing, la reproductibilité d’un tel modèle, la place du chercheur dans la production d’un programme et non d’une solution, et enfin le positionnement humaniste dans un contexte numérique.
La place importante qu’occupe Hugo est à la fois déterminante dans les possibilités de modélisation et de multi-formats, et conjoncturelle en cela que ce programme peut être substitué par un autre. En effet il est possible d’imaginer une implémentation similaire avec d’autres programmes ou logiciels, et notamment avec le convertisseur Pandoc. Certains détails dans cette mise en place seraient forcément différents, et l’utilisation de programmes tiers tels que Make (Mecklenburg, 2005) Mecklenburg, R. (2005). Managing projects with GNU Make. O'Reilly Media. serait par ailleurs nécessaire pour orchestrer les transformations, mais une modélisation équivalente est envisageable. Pourquoi alors utiliser Hugo plutôt que Pandoc qui est sans conteste un programme créé par et pour des universitaires ? Pour deux raisons. D’une part Hugo comprend des fonctionnalités tels que la génération simultanée de plusieurs formats et la modélisation contextuelle avec les shortcodes ; d’autre part Hugo est un programme pensé pour publier des documents numériques et plus spécifiquement des sites web, dont l’application dans le champ académique relève d’un usage non conventionnel. C’est ce pas de côté qui génèrent plusieurs frictions et compromis que nous considérons comme essentiels pour penser et critiquer des modèles éditoriaux. En allant chercher des initiatives techniques dans d’autres champs éditoriaux (ici le Web), il est possible d’envisager des usages nouveaux, de repenser certains acquis et ainsi d’enrichir les possibles lorsque nous considérons les modèles éditoriaux. Par ailleurs, comme nous l’avons vu dans plusieurs études de cas précédentes, Pandoc est déjà largement utilisé, il est essentiel d’explorer d’autres voies pour ne pas enfermer nos pratiques, quitte à revenir à Pandoc ensuite. Pandoc, comme tout programme ou logiciel, implique un modèle de pensée spécifique. Si ce modèle s’avère particulièrement ouvert et riche avec Pandoc, comme nous l’avons déjà vuVoir 4.3. Le langage de balisage léger Markdown : entre interopérabilité et compromis, son implémentation technique conduit toutefois à certains choix. Nous retrouvons ici un point soulevé par Vilèm Flusser sur les questions d’apprentissage et de créativité, nécessaires pour retrouver un équilibre avec les machines.
La modélisation contextuelle utilisée ici permet d’envisager des scénarios liés entre eux, et donc de construire un acte éditorial qui se déploie selon plusieurs modalités correspondant à plusieurs formats ou formes. Le fonctionnement des shortcodes de Hugo, ajouté à la dimension multi-formats, est une occasion de formaliser clairement le comportement sémantique de textes et de sous-éléments de ces textes. Un même texte peut être rédigé et structuré en envisageant plusieurs artefacts différents, l’écriture s’incarne dans ces modélisations. Ce fonctionnement permet en outre de déterminer une structure personnalisée et néanmoins standard dans un environnement HTML, tout en conservant un balisage lisible dans la source. Enfin, la modélisation contextuelle peut s’appliquer de plusieurs manières ; il est possible de convertir le balisage agrémenté des shortcodes en une autre syntaxe, comme le processing models de la TEI que nous avons déjà mentionnéVoir 5.4. La fabrique : éditer des fabriques et fabriquer des éditions. L’usage de Hugo et de ses shortcodes est donc une occasion de réaliser une preuve de concept du principe de la modélisation contextuelle.
L’application des principes du single source publishing — ou édition multi-formats à partir d’une source uniqueSingle source publishing ou édition multi-formats depuis une source unique L’édition multi-formats ou multimodale à partir d’une source unique est une méthode et un processus visant à produire plusieurs formats ou versions depuis une seule et unique source, en …
Voir chapitre 4 — Liste des concepts — comme tentative d’une modélisation abstraite idéale est un leurre, et peut représenter un enfermement théorique.
Il faut plutôt considérer ces principes comme une occasion de formaliser des pratiques d’édition.
Dit autrement, mettre en place une chaîne d’édition qui intègre la génération de plusieurs formes et formats tout en conservant une source unique est une invitation à examiner des façons de faire plutôt qu’un modèle idéal.
Nicolas Taffin précise les limites d’une vision fonctionnaliste :
Le paradoxe, ou plutôt la tension, reste celle-ci : comment d’un côté construire un balisage sémantique du texte, un modèle abstrait de toute forme, qui pourrait s’incarner dans n’importe laquelle d’une part, et de l’autre porter l’attention nécessaire à la composition de chaque « page » qui doit permettre de prendre le contrôle sur le moindre détail, un paragraphe, une ligne, un mot, une césure pour en manifester visuellement la structure.
L’enjeu des expérimentations présentées ici est non pas de proposer des modèles duplicables mais de représenter des terrains d’expérimentation. Il s’agit donc non pas de considérer le single source publishing comme un objectif à atteindre absolument, dans une perspective d’automatisation plus grande, mais plutôt d’observer les modifications dans les méthodes de travail ou dans l’organisation du flux éditorial qui adopte ces principes. Nous parlons ainsi plus volontiers de l’opportunité de questionner des pratiques existantes et futures.
Ces deux expérimentations n’ont pas été construites comme des modèles à dupliquer telles quelles, et ne peuvent en constituer. L’effort de lisibilité dans la publication des sources de TXThttps://src.quaternum.net/txt.quaternum.net et de la fabrique de cette thèse — qui consiste essentiellement en des modélisations et en une série de paramétrages avec Hugo — réside uniquement dans la volonté de permettre une compréhension de ces objets processuels, par exemple pour pouvoir envisager d’autres implémentations de principes similaires. La généricisation est un objectif impossible à atteindre, comme nous l’avons vu avec l’étude de cas du Novendécaméron qui présente trop de cas particuliersVoir 3.5. Le Novendécaméron ou éditer avec et en numérique. S’agit-il de parvenir à un « modèle abstrait de toute forme » comme le dit plus haut Nicolas Taffin ? Il n’est ni souhaitable ni possible de mettre en place un modèle qui conviendrait pour nombre d’usages, le projet TEI le prouve avec suffisamment d’acuité : la complexité est telle que l’effort consenti pour son usage empêche toute modification de cette architecture aussi puissante que complexe. L’intérêt de l’exposition de notre modélisation est de démontrer comment la thèse est, dans notre cas, une édition de textes et la construction d’un processus technique, ou la construction d’un processus technique et une édition de textes.
Fabriquer une édition, éditer une fabrique : ce double mouvement nous amène à la position du chercheur dans la constitution d’un modèle éditorial expérimental, il convient en effet d’éviter de verser dans la production d’une solution voire d’un produit, et de conserver la dimension exploratrice d’un tel projet scientifique. La reproductibilité d’une modélisation est attendue, mais elle ne doit pas être confondue avec la mise à disposition d’un produit, d’autant plus au niveau individuel comme le nôtreMême si des collaborations ou des interventions extérieures ont pu permettre de résoudre un certain nombre de problèmes ou de relever plusieurs défis., quand bien même une certaine injonction existe à mettre à disposition des solutions prêtes à l’emploi. Nous adoptons la position selon laquelle la constitution de ces deux chaînes d’édition, et les modélisations correspondantes, ont comme fonction de nourrir des réflexions théoriques et pratiques. Ces dernières conduisent à l’élaboration d’objets éditoriaux finalisés, via l’exposition d’un certain nombre de mécanismes dont nous pouvons ainsi prévoir une reproductibilité — ce qui diffère du fait de vouloir réutiliser ces processus techniques sans les adapter ou les modifier en profondeur. Notons que si ces prototypes sont fortement améliorables, ils constituent tout de même des processus ou des objets fonctionnels.
Enfin il s’agit de constater l’apport en termes d’apprentissage : en effet les compétences développées durant le processus de conception et de développement de TXT et de la fabrique de la thèse font partie intégrante du déroulement. Ce qui nous amène aux enjeux relatifs à la connaissance ou la maîtrise de la programmation. Les chercheurs et les chercheuses en humanités numériques doivent savoir coder, dans le sens où il est nécessaire de décomposer les outils que nous utilisons comme l’explique Quinn Dombrowski (Dombrowski, 2022) Dombrowski, Q. (2022). Does Coding Matter for Doing Digital Humanities? Dans O'Sullivan, J. (dir.), The Bloomsbury Handbook of the Digital Humanities. (pp. 137–145). Bloomsbury Academic. . Nous considérons en outre que l’approche du creative coding, comme nous l’avons abordé à propos des designers dans le champ du graphismeVoir 5.2. Contre le logiciel : pour des processus décomposés et ouverts, est pertinente aussi dans des pratiques de recherche. Il faut s’approprier des langages, par exemple ici le langage de templating de Hugo hérité de celui du langage de programmation Go, sans pour autant devoir maîtriser la programmation elle-même. Cela signifie identifier une communauté et des personnes ressources, pour pouvoir solliciter des compétences et ensuite agréger des façons de faire sans reproduire aveuglément des fragments de code. Il faut alors être en mesure de formuler un problème, notamment pour recourir à de l’aide lorsque cela est nécessaire. Cela signifie aussi en retour apporter un soutien aux personnes de cette communauté, quand cela est possible. Dans notre cas le travail de prototypage s’est construit en apportant un regard critique continu, notamment via l’espace d’échanges de la Chaire de recherche du Canada sur les écritures numériques et des membres qui la constituent, et via la publication d’articles dans des revues ou en présentant des résultats intermédiaires lors de communications. La réflexivité inhérente à l’approche des humanités numériques est un apport capital pour conserver un regard critique.
Les questions de choix des outils, de scénarisation des modélisations éditoriales, de limites de principes techniques, de reproductibilité, des résultats produits et de réflexivité critique participent toutes de cette fabrique. Ces questions constituent des points d’ancrage d’une réflexion sur la manière dont le sens est produit dans une activité d’édition. Nous abordons désormais plusieurs interrogations comme ouverture à la suite de cette double étude de cas.
#5.5.4. Ouverture et limites
Quel est le degré d’ouverture d’une fabrique d’édition ? Si jusqu’ici nous avons mis en avant plusieurs caractéristiques positives de ce phénomène de fabrique d’édition, il est pourtant nécessaire de relever plusieurs limites intrinsèques, comme l’inclusivité permise ou non par ces processus, les ressources nécessaires pour leur fonctionnement, et enfin la participation ou non de la fabrique à une certaine course technologique — et technophile.
Les outils, programmes ou logiciels utilisés ici sont majoritairement créés et développés par des hommes occidentaux — comme l’auteur de cette thèse. Nous sommes dans la position où nous recommandons des approches qui sont mises en place dans un cadre très spécifique, que nous pouvons qualifier de privilégié. Quand bien même ces approches sont ouvertes, nous devons prendre en considération les conditions de leur émergence, ainsi que les nombreux biais qu’elles comportent — par exemple un accès continu à l’électricité ou à Internet, la compréhension de la langue anglaise majoritairement utilisée dans les documentations, ou encore disposer d’ordinateurs récents ou de serveurs. Si la reprise de TXT dans d’autres circonstances — avec Débugue tes humanités Voir 5.5. Prototyper la Fabrique— est un pas engageant vers l’utilisabilité ou l’appropriation d’un tel processus, ces usages demeurent circonscrits à certaines situations et ne peuvent être généralisées.
L’utilisation de Hugo, mais aussi de Pandoc, nécessite une puissance de calcul qui n’est pas négligeable. Si la rapidité du générateur de site statique se vérifie sur des ordinateurs récents, il faut prendre en considération que le temps de génération — et l’énergie qui l’alimente — peut être plus important sur des machines plus anciennes. C’est ce que souligne l’équipe de Low-Tech Magazine lors du changement de workflow :
En passant à Hugo, nous avons réussi à réduire le temps de génération sur le serveur de plus d’une heure à environ douze minutes. Sur un ordinateur portable moderne, la différence se situe entre plusieurs minutes et plusieurs secondes de génération. Cette différence de temps signifie également une différence dans la consommation d’énergie sur le serveur.
C’est également une réflexion suscitée par les principes du minimal computing — que nous avons présentés précédemmentVoir 3.4. Fondement de l’édition numérique au prisme des humanités numériques — qui consistent à considérer les ressources disponibles dans un contexte donné pour conduire des choix technologiques, et non faire usage de technologies sans prendre en compte les contraintes locales. Tout choix technique ne convient pas à toutes les situations. Dans notre cas, Hugo, malgré son grand avantage de ne disposer d’aucune dépendance, requiert tout de même des machines relativement récentes.
Enfin, ces deux prototypes participent-ils à une certaine course technologique ? Probablement oui, indirectement, dans la mesure où Hugo (et Go) se placent tout de même dans une démarche d’amélioration continue qui vise plus à augmenter les performances qu’à réduire l’impact de leur usage. Le concept de permacomputing apporte un éclairage pertinent sur cette double question de cette constante progression technique et de la consommation de matériel et d’énergie :
At a time when computational culture seems to be increasingly characterised by electronic and energy waste, permacomputing instead encourages a more sustainable approach by maximising the life of hardware, minimising energy consumption and focusing on the use of already available computing devices and components.
Cette remise en question technique et profonde peut permettre de fonder une nouvelle culture numérique ainsi que de découvrir de nouvelles esthétiques (S.A., 2023) (S.A.). (2023). Permacomputing. Consulté à l’adresse https://permacomputing.net/ . Dans une situation climatique catastrophique ce questionnement peut constituer une perspective positive. C’est ce que nous avons tenté de faire, à une moindre échelle, avec ces deux prototypes.
En prenant en compte ces trois questions, à la fois comme des critiques, des limites et des perspectives, nous nous positionnons dans une situation de prototypage. Une des suites possibles de cette double expérimentation serait l’adoption de choix radicaux, par exemple en abandonnant des langages incompatibles avec des machines informatiques de plus de vingt ans, ou en remettant en cause l’absence de construction incrémentale — actuellement l’ensemble des artefacts sont regénérés même si un seul fichier source est modifié. Les résultats obtenus, en l’occurrence l’implémentation de plusieurs principes permettant de construire des fabriques, sont désormais utiles pour envisager de nouvelles implémentations.
Références bibliographiques
- Alcaras, G. (2020). Des biens industriels publics. Genèse de l’insertion des logiciels libres dans la Silicon Valley. Sociologie du travail, 62(3). https://doi.org/10.4000/sdt.33283
- Alcaras, G. & Larribeau, A. (2022). Codes. L’informatique comme elle s’écrit. RESET. Recherches en sciences sociales sur Internet(11). https://doi.org/10.4000/reset.3914
- Alcaras, G. (2022). Des logiciels libres au contrôle du code: l’industrialisation de l’écriture informatique. Thèse de doctorat, École des hautes études en sciences sociales. Consulté à l’adresse http://www.theses.fr/2022EHES0120/document
- Arribe, T. (2014). Conception des chaînes éditoriales. Thèse de doctorat, Université de technologie de Compiègne. Consulté à l’adresse https://ics.utc.fr/~tha/co/Home.html
- Berends, M., Heij, G., Timmermans, D. & Leray, A. (2023). html2print as a practice of boilerplates. Consulté à l’adresse http://blog.osp.kitchen/residency/a-practice-of-boilerplates.html
- Blanc, J. & Maudet, N. (2022). Code <–> Design graphique: Dix ans de relations. Graphisme en France(2022).
- Blanc, J. (2023). Composer avec les technologies du web : Genèses instrumentales collectives pour le développement d’une communauté de pratique de designers graphiques. Thèse de doctorat, Université Paris 8 - Vincennes - Saint-Denis.
- Blanc, J. (2022). Si Jan Tschichold avait connu les feuilles de style en cascade : plaidoyer pour une mise en page comme programme. Revue Design Arts Medias(11/2023). Consulté à l’adresse https://journal.dampress.org/issues/systemes-logiques-graphies-materialites/si-jan-tschichold-avait-connu-les-feuilles-de-style-en-cascade-plaidoyer-pour-une-mise-en-page-comme-programme
- Blanc, J. & Haute, L. (2018). Technologies de l’édition numérique. Sciences du design, 8(2). 11–17. https://doi.org/10.3917/sdd.008.0011
- Broca, S. & Kelty, C. (2018). Utopie du logiciel libre. Éditions le Passager clandestin.
- Candel, É. (2017). L’édition du texte informatisé, une pratique de lecture. Dans Catoir-Brisson, M. & Vial, S. (dir.), Design et innovation dans la chaîne du livre. (pp. 113–127). Presses Universitaires de France. https://doi.org/10.3917/puf.vials.2017.03.0113
- Caserta, J. (2014). For/with/in: graphic design for, with, and in the browser (For with in). [The Design Office].
- C&F Éditions (2011). La licence Édition Équitable. Consulté à l’adresse https://edition-equitable.org/
- Citton, Y., Lechner, M. & Masure, A. (dir.). (2023). Angles morts du numérique ubiquitaire: glossaire critique et amoureux. Les Presses du réel.
- Citton, Y. (2019). La singularité flussérienne. Multitudes, 74(1). 167–175. https://doi.org/10.3917/mult.074.0167
- Condillac, É. (1749). Traité des sistêmes, où l’on en demêle les inconvéniens et les avantages. Consulté à l’adresse https://gallica.bnf.fr/ark:/12148/bpt6k1517703g
- Conrad, D., Leijsen, R. & Héritier, D. (dir.). (2021). Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (First edition). Onomatopee.
- Conrad, D. (2021). Graphic Design in the Post-Digital Age: Introduction. Dans Conrad, D., Leijsen, R. & Héritier, D. (dir.), Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding. (First edition, pp. 7–24). Onomatopee.
- Conrad, D., Leijsen, R. & Héritier, D. (dir.). (2023). Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding (Second edition). Set Margins'.
- Cramer, D. (2017). Beyond XML: Making Books with HTML. Consulté à l’adresse https://www.xml.com/articles/2017/02/20/beyond-xml-making-books-html/
- Cramer, F. & Fuller, M. (2008). Interface. Dans Fuller, M. (dir.), Software studies: a lexicon. (pp. 149–153). The MIT Press.
- Crozat, S. (2007). Scenari: la chaîne éditoriale libre. Eyrolles.
- Decker, K., Otsuka, M., Abbing, R. & Verdeil, M. (2023). Reconstruire un site web alimenté par l’énergie solaire. Consulté à l’adresse https://solar.lowtechmagazine.com/fr/2023/06/rebuilding-a-solar-powered-website/
- Dombrowski, Q. (2022). Does Coding Matter for Doing Digital Humanities? Dans O'Sullivan, J. (dir.), The Bloomsbury Handbook of the Digital Humanities. (pp. 137–145). Bloomsbury Academic.
- Donnot, K. (2012). Code = design. Graphisme en France(2012). 3–12.
- Ducos, B. (2023). Antoon Van Dyck: catalogue raisonné des tableaux du musée du Louvre. Louvre éditions. Consulté à l’adresse https://livres.louvre.fr/vandyck/
- Eghbal, N. (2017). Sur quoi reposent nos infrastructures numériques ? : Le travail invisible des faiseurs du web. OpenEdition Press. Consulté à l’adresse http://books.openedition.org/oep/1797
- Fauchié, A. (2020). Atelier de thèse. Consulté à l’adresse https://www.quaternum.net/2020/03/29/atelier-de-these/
- Fauchié, A. (2018). Vers un système modulaire de publication. Mémoire de master, École nationale supérieure des sciences de l'information et des bibliothèques. Consulté à l’adresse https://memoire.quaternum.net
- Flusser, V. (2002). La fabrique. Dans Petite philosophie du design. (pp. 57–64). Circé.
- Flusser, V. (2011). Into the universe of technical images. University of Minnesota Press. Consulté à l’adresse http://site.ebrary.com/id/10455041
- Flusser, V. (1978). Un modèle possible de notre culture. Communication & Langages, 40(1). 99–105. https://doi.org/10.3406/colan.1978.1257
- Flusser, V. (2002). Petite philosophie du design. Circé.
- Flusser, V. (1999). Shape of Things: a Philosophy of Design. Reaktion Books.
- Ford, P. & Garnier, S. (2023). C’est quoi le code ? Teque, 3(1). 70–192. Consulté à l’adresse https://www.cairn.info/revue-teque-2023-1-page-70.htm
- Frenkel, K. (1994). A conversation with Alan Kay. Interactions, 1(2). 13–22. https://doi.org/10.1145/174809.174811
- Fuller, M. (2003). Behind the blip: essays on the culture of software. Autonomedia.
- Fuller, M. (dir.). (2008). Software studies: a lexicon. The MIT Press.
- Gehl, R. & Bell, S. (2012). Heterogeneous Software Engineering: Garmisch 1968, Microsoft Vista, and a Methodology for Software Studies. Computational Culture(2). Consulté à l’adresse http://computationalculture.net/heterogeneous-software-engineering-garmisch-1968-microsoft-vista-and-a-methodology-for-software-studies/
- Guédon, J. & Loute, A. (2017). L’histoire de la forme revue au prisme de l’histoire de la « grande conversation scientifique ». Entretien avec Jean-Claude Guédon réalisé par Alain Loute, préparé avec l’aide de Caroline Glorie, Thomas Franck et Andrea Cavazzini. Cahiers du GRM. publiés par le Groupe de Recherches Matérialistes – Association(12). https://doi.org/10.4000/grm.912
- Guez, E. & Vargoz, F. (2015). Kittler et les machines d’écriture. Dans Mode protégé. (pp. 7–24). Les Presses du réel.
- Hegland, F. (dir.). (2020). The Future of Text (1). Future Text Publishing. https://doi.org/10.48197/fot2020a
- Hochuli, J. & Morgan, J. (2020). Un design de livre systématique ? B42.
- Ingold, T., Gosselin, H. & Afeissa, H. (2017). Faire: anthropologie, archéologie, art et architecture. Éditions Dehors.
- Ingold, T. (2017). Faire un biface. Dans Faire: anthropologie, archéologie, art et architecture. (pp. 83–109). Éditions Dehors.
- Ingold, T. (2010). L’Outil, l’esprit et la machine : Une excursion dans la philosophie de la « technologie ». Techniques & Culture. Revue semestrielle d’anthropologie des techniques(54-55). 291–311. https://doi.org/10.4000/tc.5004
- Ingold, T. (2013). Making: anthropology, archaeology, art and architecture. Routledge.
- Journal Officiel (1982). Enrichissement du vocabulaire de l’informatique. Consulté à l’adresse https://bbf.enssib.fr/consulter/bbf-1982-06-0355-009
- Kauffmann, A. (2011). Et si l’on créait ensemble une forge libre pour les métiers de l’édition ? Consulté à l’adresse https://framablog.org/2011/09/14/forge-metiers-edition-chloe-girard/
- Kay, A. & Goldberg, A. (1977). Personal Dynamic Media. Computer, 10(3). https://doi.org/10.1109/C-M.1977.217672
- Kay, A. (1990). User Interface: A Personal View. Dans Laurel, B. & Mountford, S. (dir.), The art of human-computer interface design. (pp. 191–207). Addison-Wesley Pub. Co..
- Kirschenbaum, M. (2016). Track changes: a literary history of word processing. The Belknap Press of Harvard University Press.
- Kirschenbaum, M. (2012). Virtuality and VRML: Software Studies After Manovich. Consulté à l’adresse https://electronicbookreview.com/essay/virtuality-and-vrml-software-studies-after-manovich/
- Kittler, F. & Vargoz, F. (2015). Le logiciel n’existe pas. Dans Mode protégé. (pp. 29–45). Les Presses du réel.
- Kittler, F., Guez, E., Vargoz, F. & Parikka, J. (2015). Mode protégé. Les Presses du réel.
- Kittler, F. (1995). There is No Software. CTheory. 147–155. Consulté à l’adresse https://journals.uvic.ca/index.php/ctheory/article/view/14655
- Lantenois, A. (2012). Ouvrir des chemins. Graphisme en France(2012). 13–22.
- Laurel, B. & Mountford, S. (dir.). (1990). The art of human-computer interface design. Addison-Wesley Pub. Co..
- Lorusso, S. (2021). Learn to Code vs. Code to Learn: Creative Coding Beyond the Economic Imperative. Dans Conrad, D., Leijsen, R. & Héritier, D. (dir.), Graphic Design in the Post-Digital Age: A Survey of Practices Fueled by Creative Coding. (First edition, pp. 25–34). Onomatopee.
- Lorusso, S. (2021). Liquider l’utilisateur. Tèque(1). 10–57. https://doi.org/10.3917/tequ.001.0010
- Manovich, L. (2011). Inside Photoshop. Computational Culture(1). Consulté à l’adresse http://computationalculture.net/inside-photoshop/
- Manovich, L., Beauvais, Y. & Tribe, M. (2010). Le langage des nouveaux médias. Les Presses du réel.
- Manovich, L. (2017). Logiciel culturel. Back Office(1). Consulté à l’adresse http://www.revue-backoffice.com/numeros/01-faire-avec/lev-manovich-logiciel-culturel
- Manovich, L. (2013). Software Takes Command. Bloomsbury. Consulté à l’adresse http://catalogue.bnf.fr/ark:/12148/cb43821879d
- Mansoux, A., Howell, B., Barok, D. & Heikkilä, V. (2023). Permacomputing Aesthetics: Potential and Limits of Constraints in Computational Art, Design and Culture. LIMITS. https://doi.org/10.21428/bf6fb269.6690fc2e
- Marino, M. (2020). Critical Code Studies. MIT Press.
- Masure, A. (2014). Le design des programmes: des façons de faire du numérique. Thèse de doctorat, Université Panthéon-Sorbonne. Consulté à l’adresse http://www.softphd.com/
- Masure, A. (2019). Vivre dans les programmes. Multitudes, 74(1). 176–181. https://doi.org/10.3917/mult.074.0176
- Maudet, N. (2017). Muriel Cooper, Information Landscapes. Back Office(1). Consulté à l’adresse http://www.revue-backoffice.com/numeros/01-faire-avec/nolwenn-maudet-muriel-cooper-information-landscapes
- Maudet, N. (2018). Reinventing Graphic Design Software by Bridging the Gap Between Graphical User Interfaces and Programming. Design Research Society Conference 2018. https://doi.org/10.21606/drs.2018.611
- Mecklenburg, R. (2005). Managing projects with GNU Make. O'Reilly Media.
- Morozov, E. (2014). Pour tout résoudre, cliquez ici: l’aberration du solutionnisme technologique. Fyp.
- Rheingold, H. (2000). Tools for thought the history and future of mind-expanding technology. MIT Press.
- Siskin, C. (2016). System: the shaping of modern knowledge. The MIT Press.
- Taffin, N. (2021). Dans les recoins de la double page (Paged.js à la maison, saison 2). Consulté à l’adresse https://polylogue.org/apres-la-page-la-double-page/
- Taffin, N. (2011). Des livres, pourquoi faire ? Consulté à l’adresse https://polylogue.org/des-livres-pourquoi-faire/
- Taffin, N. (2019). Making-of d’une collection libérée : Addictions sur ordonnance. Consulté à l’adresse https://polylogue.org/addictions-sur-ordonnance-making-of-dune-collection-liberee/
- Taffin, N. (2020). Pagedjs reload-in-place. Consulté à l’adresse https://gitlab.com/nicolastaf/pagedjs-reload-in-place
- Taffin, N. & Melot, M. (2023). Typothérapie: fragments d’une amitié typographique. C&F éditions.
- TEI Consortium (2023). Documentation Elements (22). Consulté à l’adresse https://tei-c.org/release/doc/tei-p5-doc/en/html/TD.html#TDPM
- Turner, F., Vannini, L. & Cardon, D. (2021). Aux sources de l’utopie numérique: de la contre-culture à la cyberculture, Stewart Brand, un homme d’influence. C&F éditions (2012).
- Turska, M. (2015). TEI Simple Processing Model: Oxford workshop. Consulté à l’adresse https://dixit.hypotheses.org/695
- Visscher, A. (2019). Du design de la page à la pédagogie du flux : le cas belge. Back Office(3). 122–135. Consulté à l’adresse http://www.revue-backoffice.com/numeros/03-ecrire-lecran/10_devisscher
- Zielinski, S., Weibel, P., Irrgang, D., Antunes, M. & Baitello jun., N. (dir.). (2015). Flusseriana: An Intellectual Toolbox. Univocal.